
这种波点效果,看起来挺绚丽的,是怎么做出来的呢?用Ai就可以轻松做出来哦,今天我就教大家来制作!
话不多说直接开始:
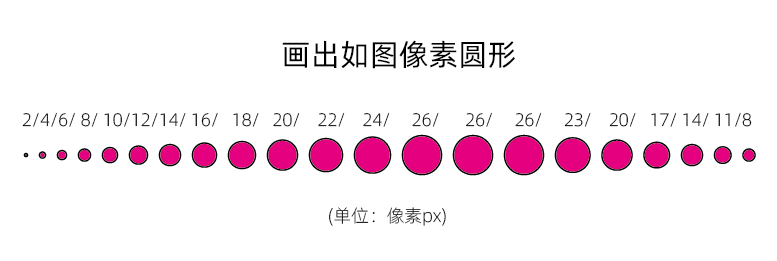
- 画出如图圆形(按照我给出的像素直径来画),不会画圆的童鞋请面壁,也可以参考《只需6步做出Ai渐变数字效果!》!

画出圆形
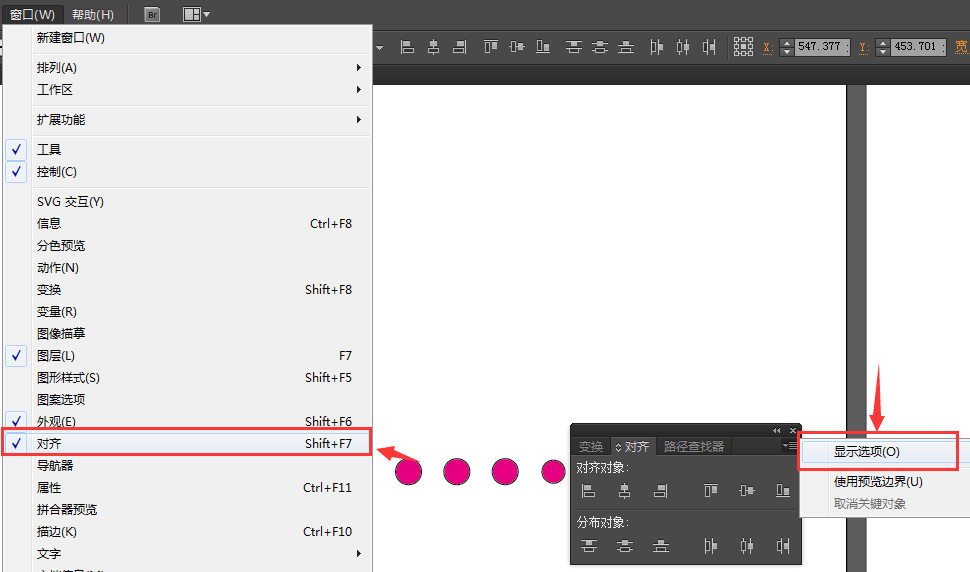
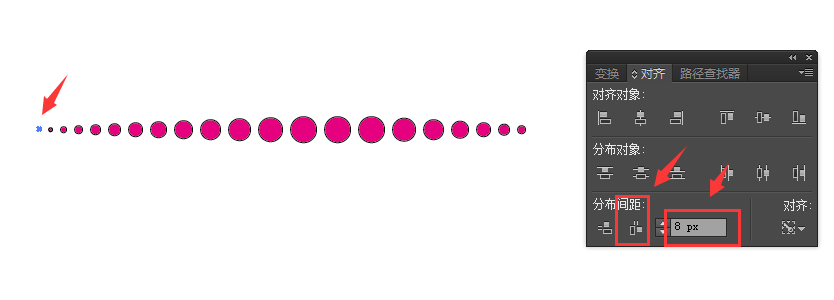
- 上面的图形是我对齐过了,有些童鞋说,画出来之后圆形之间间距没有我这样整齐,要怎么调整,如下图:


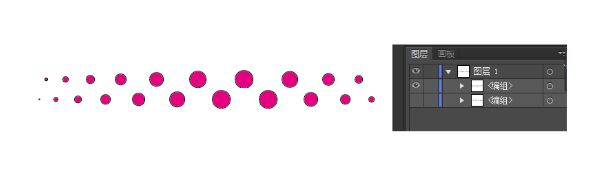
- 分布均匀以后,我们将圆形分为两个编组,每个编组放在一个图层;(其中两个编组分别为两个图层,两个编组在同一条线上,图中操作只为给大家显示!)

间隔距离分为两个编组
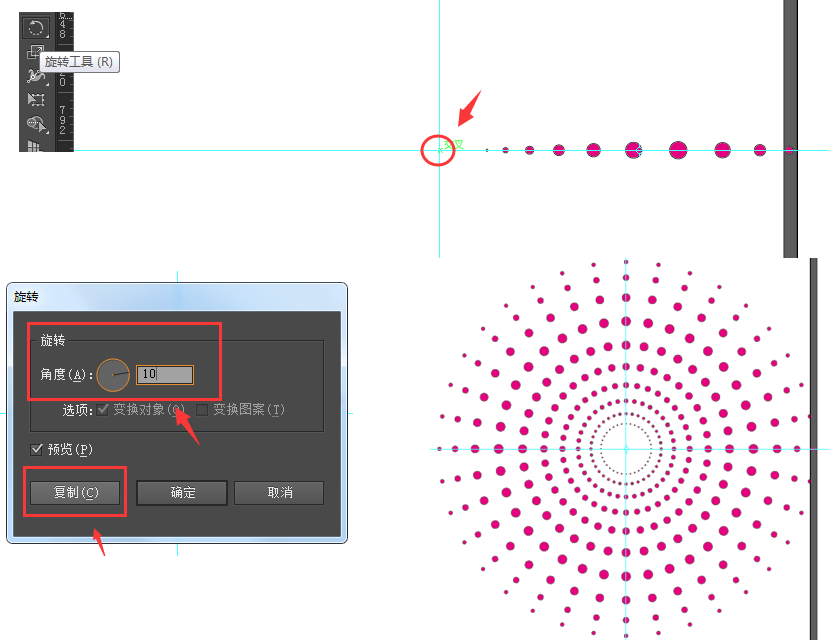
- 隐藏一个图层,选择另外一个图层中的圆形,执行旋转工具,在画面中心用标尺,做一个中心轴,按住Alt左键点击第一个元,弹出来的窗口选择10°,复制;

- 选择完毕之后,另外一个图层也按此操作,得到如下左图;

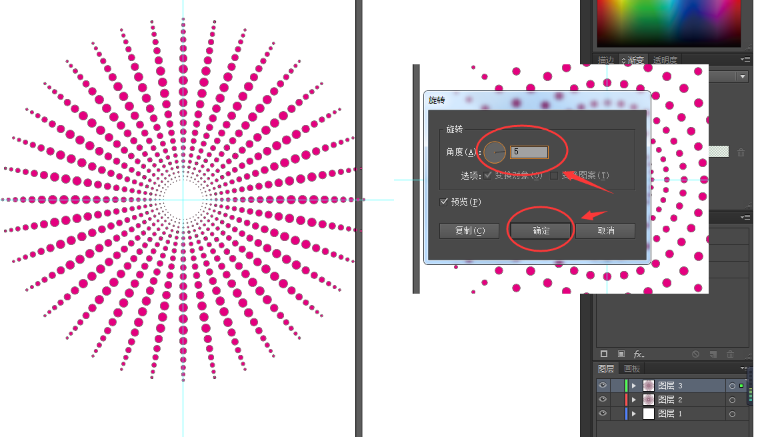
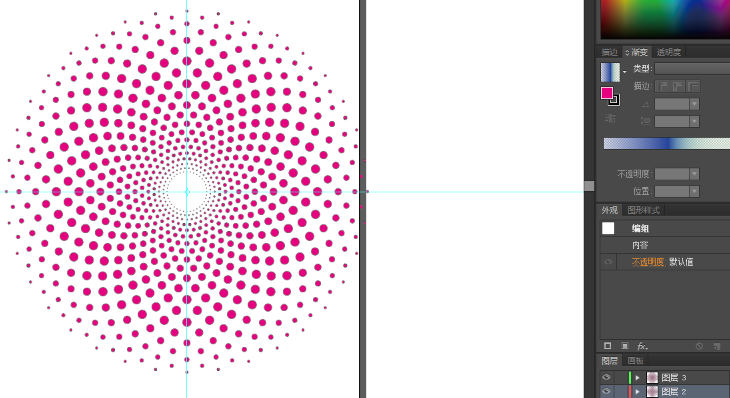
- 那么我们选择其中一个图层,再来执行旋转角度为5°,然后确定;(如上),那么我们就能得到如下图所示的样式;

效果出来了,其实也不是很复杂,就是运用到旋转工具和对齐工具,怎么样,学会了记得给我点个赞哦!谢谢!


跟着教程最后那个效果就是出不来不知道怎么回事
如果哪一步出现问题,可以右下角QQ联系我。在线我就会回复你的!