
恩,类似效果似上图,感兴趣的童鞋可以学习一下哦!那么我们开始吧!
准备一张图片,大家可以拿我的图片,当作业来做!

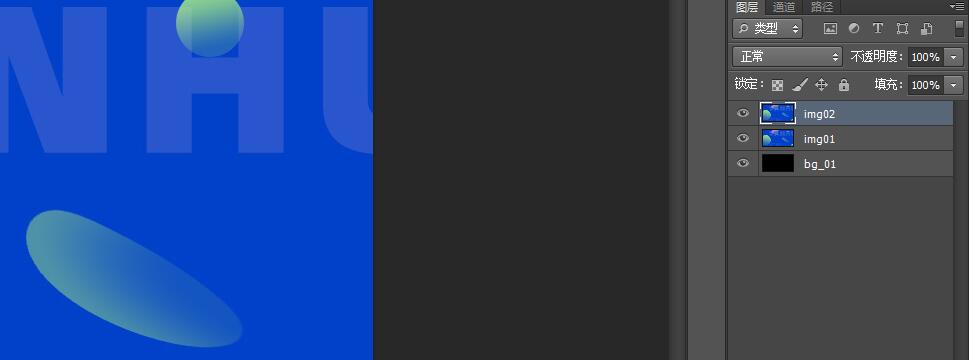
打开PS – 【Ctrl+J】复制当前图层 – 修改名称img01/img02 – 新建背景填充黑色 – 名称 bg_01

菜单【编辑】-【首选项】-【参考线.网络和切片】

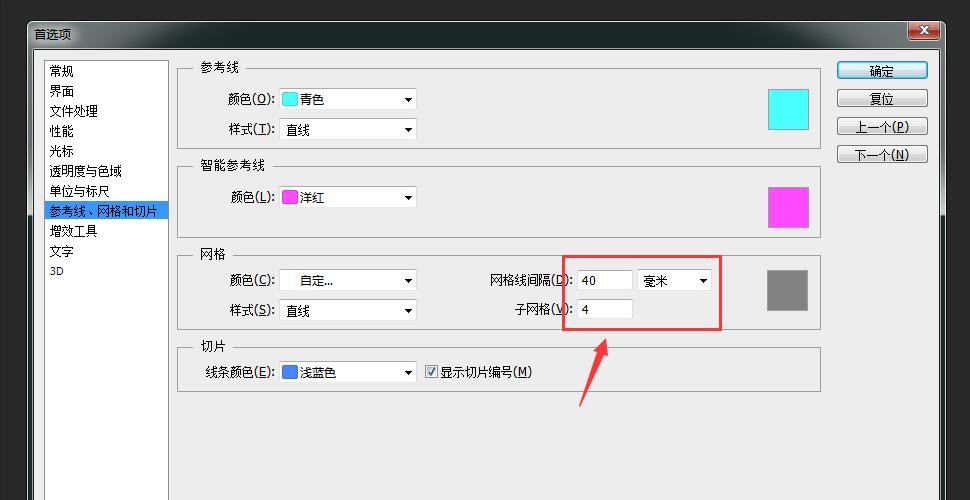
或者直接【Ctrl+K】唤醒如下菜单,选择【参考线、网格和切片】,具体设置如下;

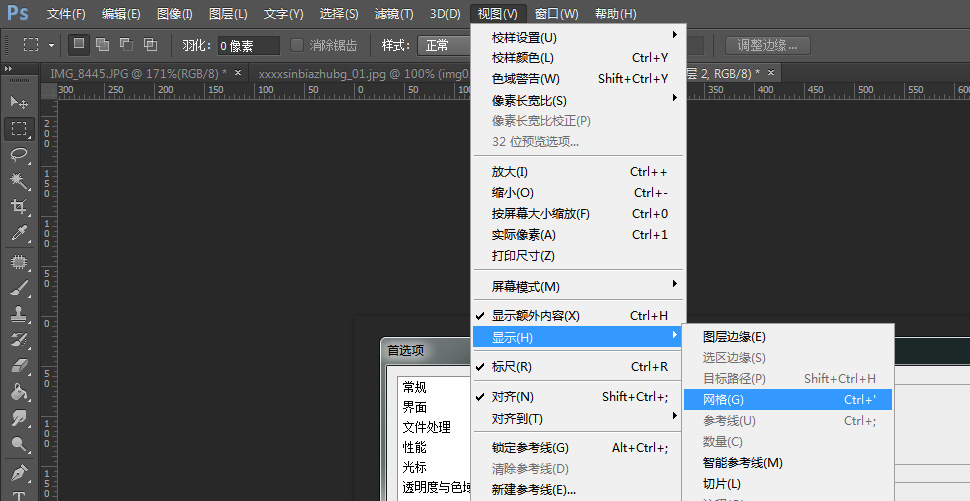
菜单【视图】-【显示】-【网格】-显示网格如下图!


左侧菜单【矩形选框工具】- 沿着网格线框出三行 – 隔一行【按住shift键】再框三行,以此类推,如图示!

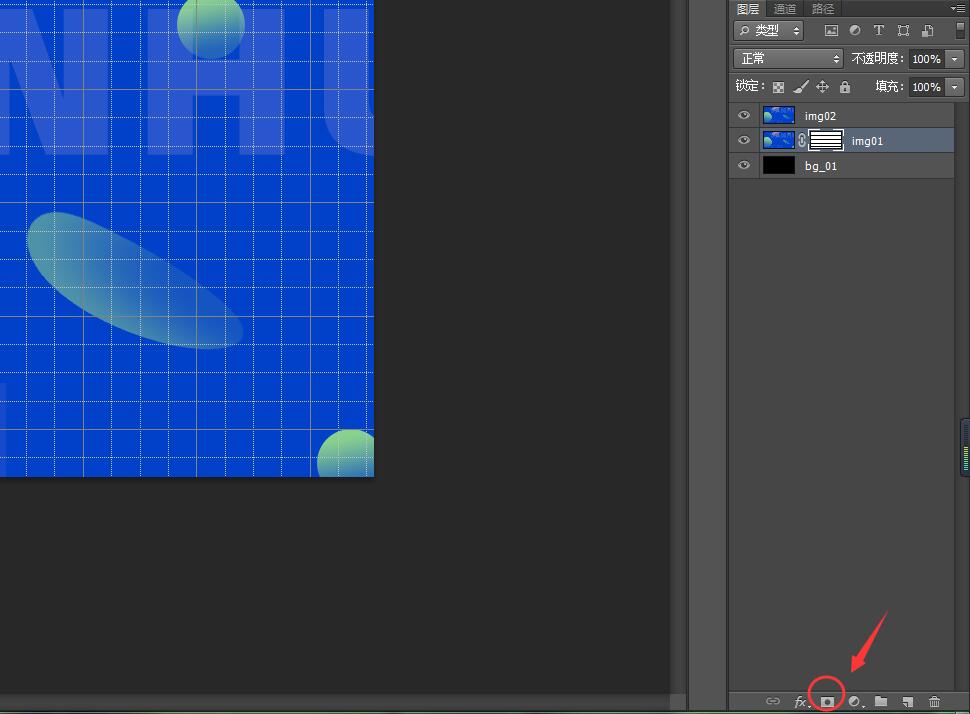
【选择图层img01】-【添加蒙版】

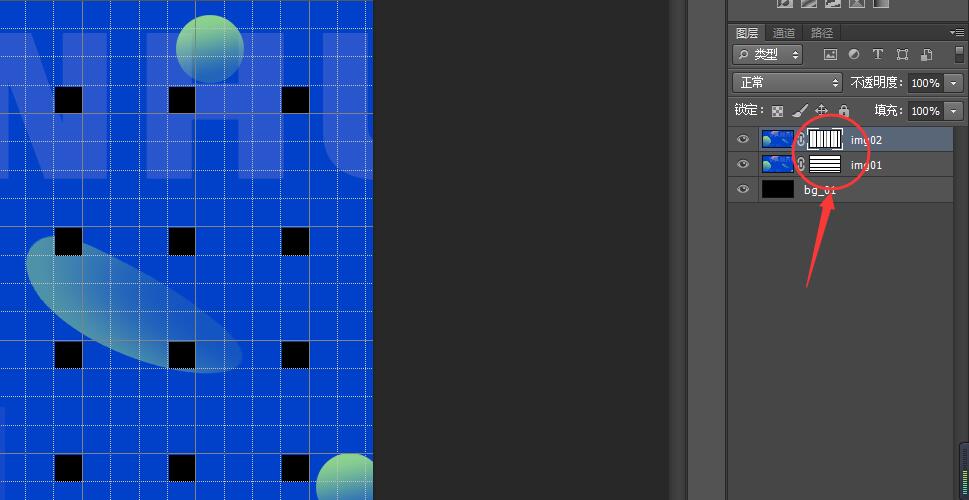
再【选择图层img02】- 【矩形选框工具】-沿着竖线每隔一列框三列,方式如上面雷同-【添加蒙版】

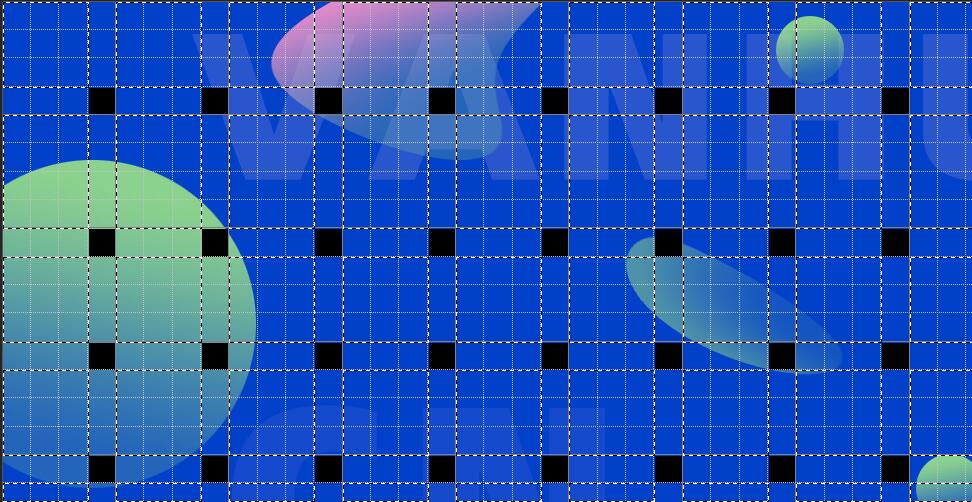
【ctrl+鼠标左键】选择img01的蒙版区域-【ctrl+shift+alt+鼠标左键】再次点击img02的蒙版区域,得到如下样式;

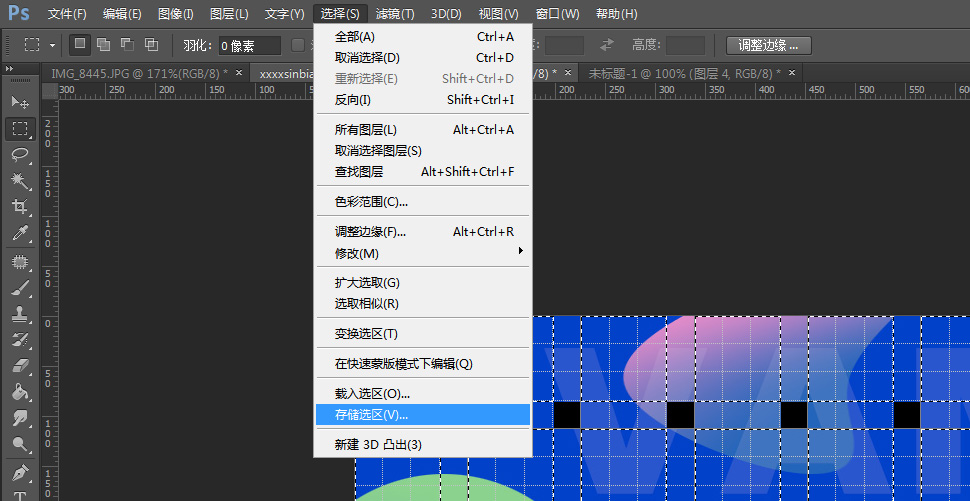
菜单【选择】-【存储选取】-【取名随便】

左侧菜单【快速蒙版】或者快捷键Q

选择【油漆桶工具】

在空格里面填充,隔着填充,如图示

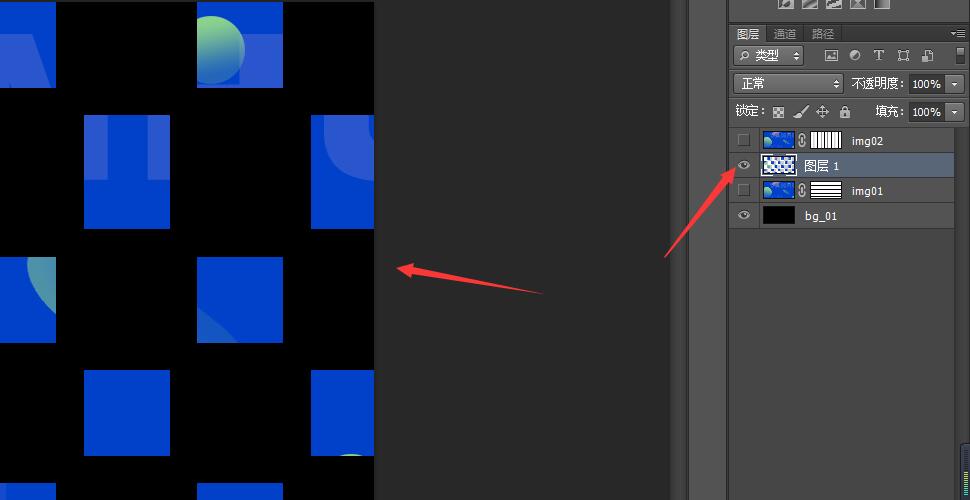
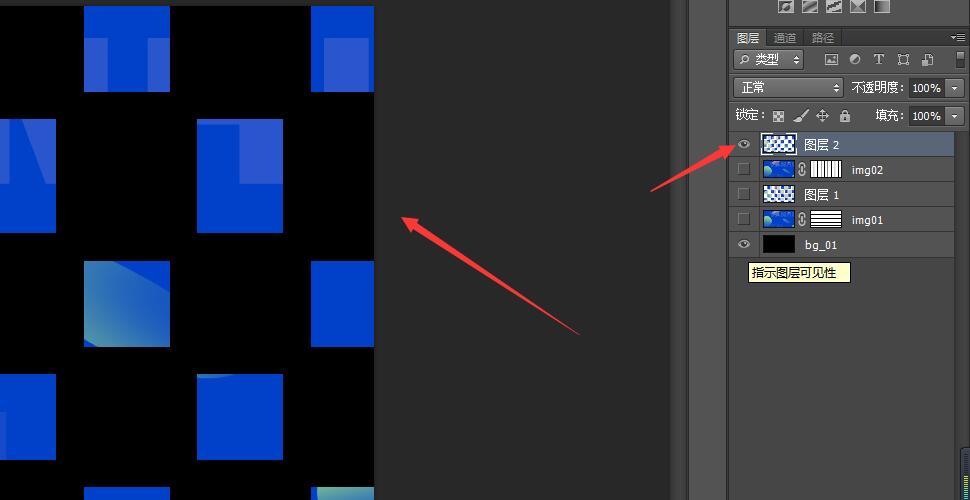
填充完成按Q或者左侧【快速蒙版工具】退出快速蒙版 – 【选择img01图层】-【Ctrl+J】,得到如下样式;

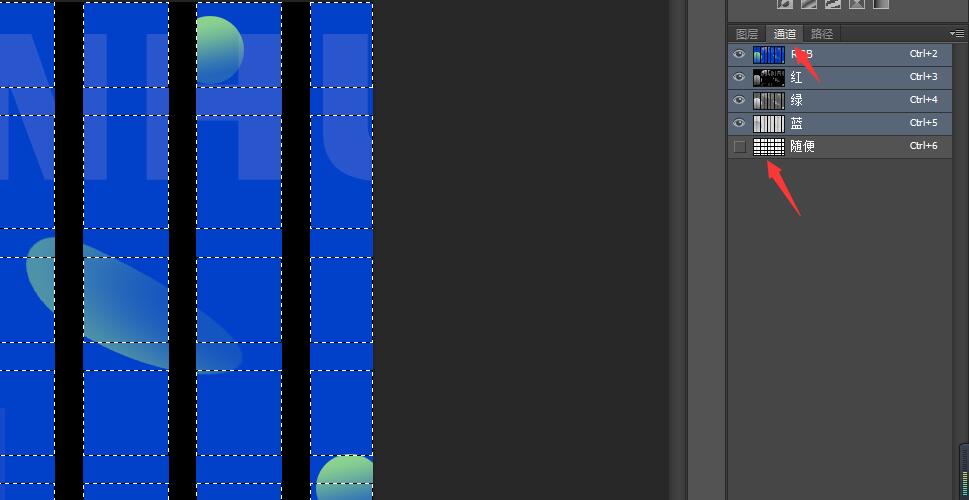
选择【通道】- 【ctrl+鼠标左键】-【你自己命名的随便选区】;

回到RGB图层,【选择img02图层】,快速蒙版,和上图一样,不过油漆桶要选择间隔的空隙进行填充!(这里就不细言了),【Ctrl+J】复制,得到如下样式;

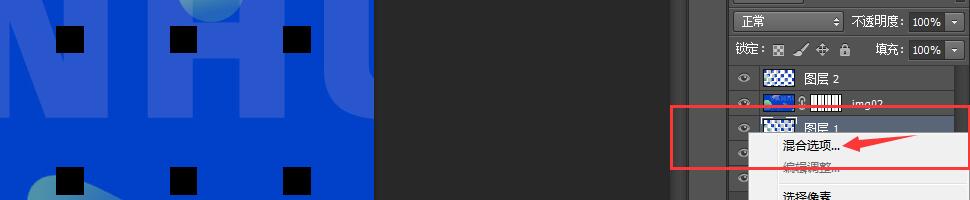
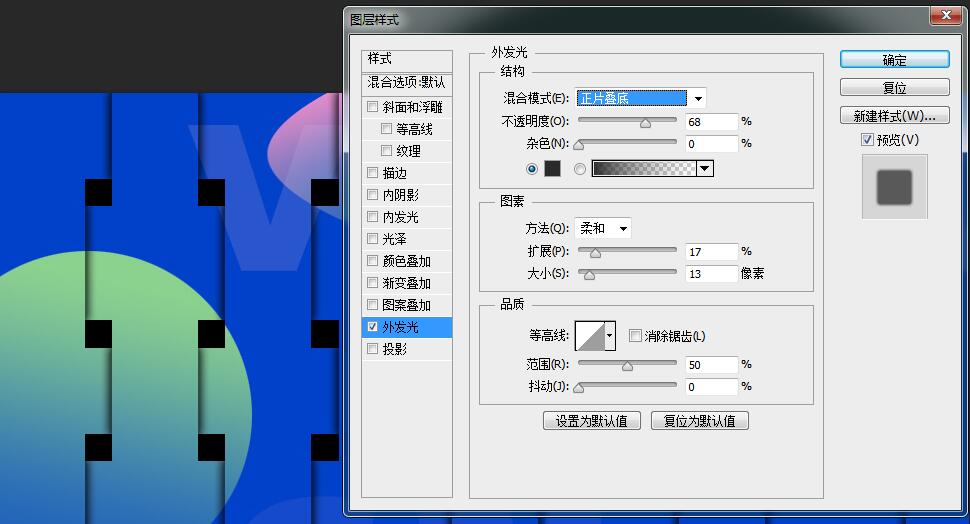
分别给复制出来的图层1,图层2添加混合样式【外发光】,具体设置如下;【混合模式-正片叠底】


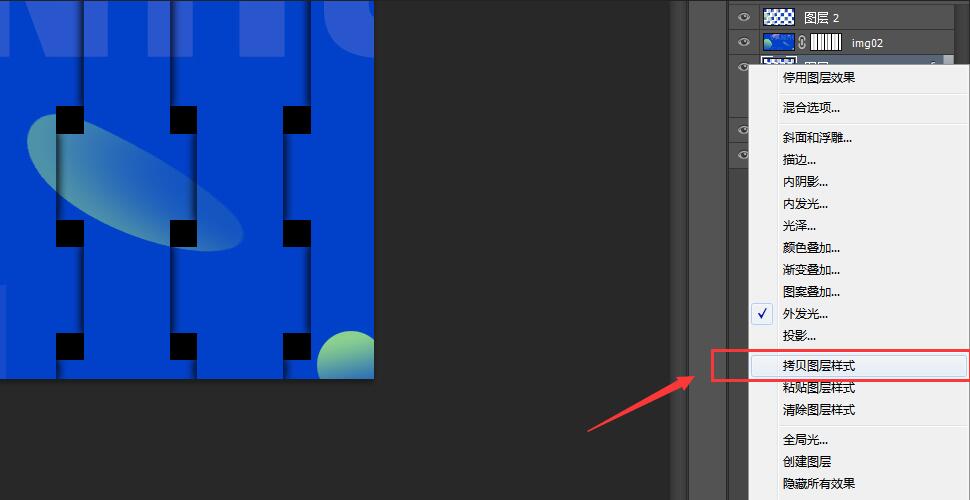
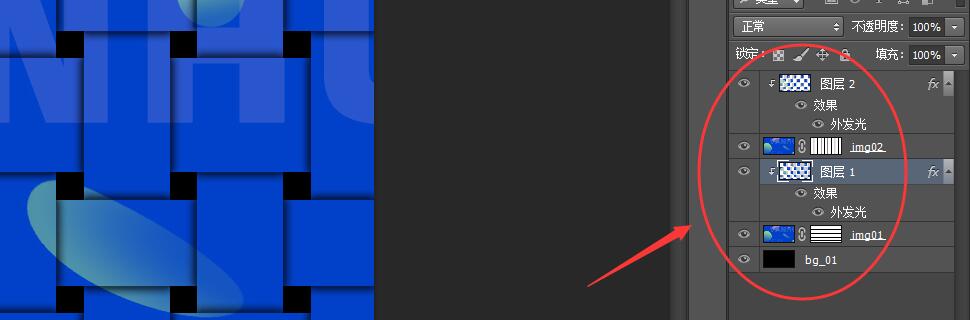
样式基本可以看出雏形了,在图层1下拷贝图层样式,粘贴到图层2下;

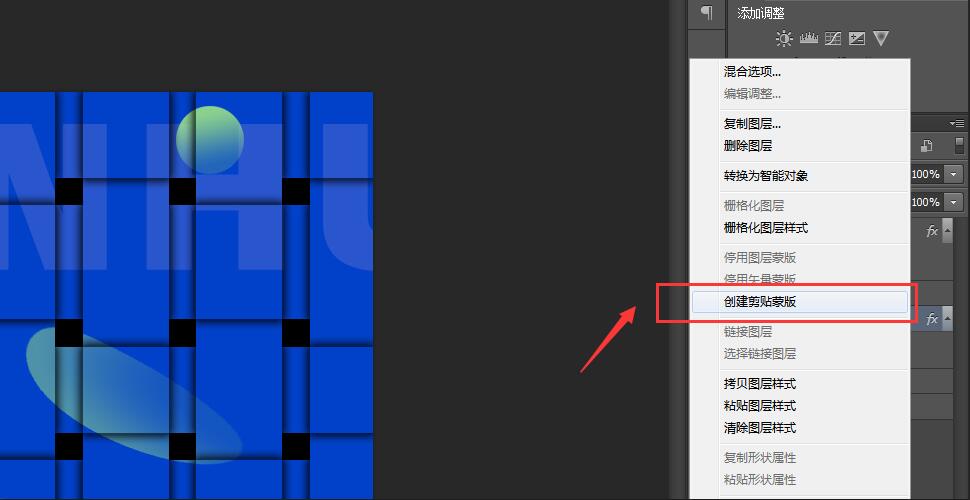
分别选择图层1和图层2,创建剪贴蒙版;


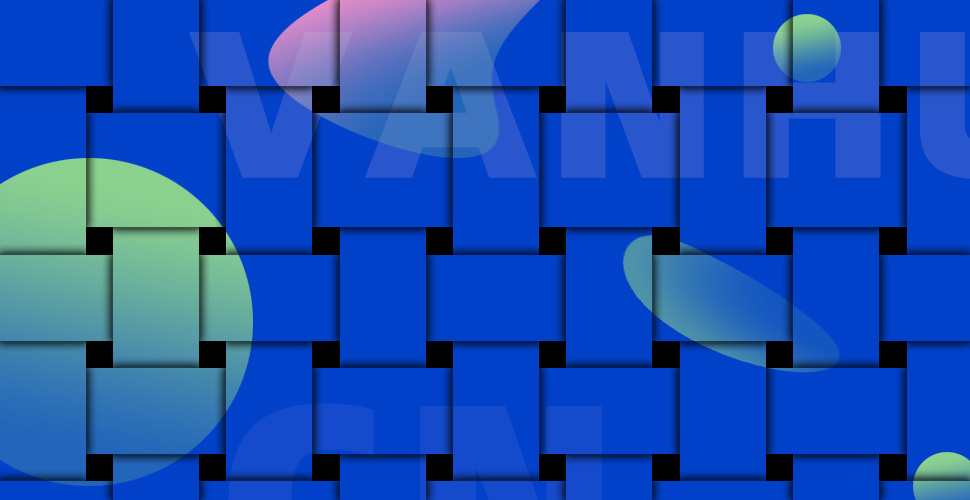
效果就出来了!
效果还是要看自己的操作,并不是完全按部就班的操作,自己组合怎么好看,就怎么组合,希望大家举一反三;谢谢观看;


看起来很简单,操作起来不容易啊,学习到了!
慢慢来哦!