在逛大前端的时候,发现有一个很不错的广告位,然后就给自己的网站添加了一个,下面给大家分享一下广告位制作的过程,喜欢的童鞋可以跟着做哦!

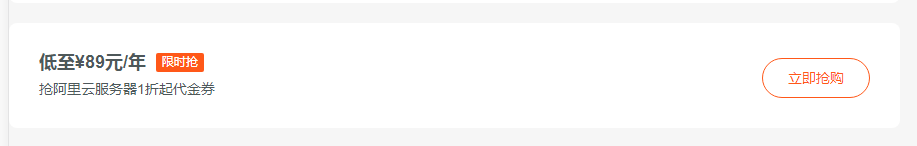
类似这样的简洁广告效果
第一种:适合小白的方法(wordpress教程)
首先,在主题内容下添加如下CSS
/**文章下广告样式**/
.suit {
position: relative;
margin-bottom: 20px;
padding: 30px 30px;
overflow: hidden;
background-color: #fff;
border-radius: 8px;
}
.suit h3 {
margin: 0;
font-weight: bold;
font-size: 18px;
}
.suit span {
float: left;
}
.suit a {
border: 1px solid #ff5819;
float: right;
margin-top: 5px;
color: #ff5819;
}
.suit a:hover{
color: #f6f6f6;
background-color: #ff5819
}
.suit h4 {
margin: 10px 0 0;
font-size: 14px;
}
.suit h3 strong {
margin: 0 5px;
color: #ff5819;
}
.suit dfn {
vertical-align: top;
margin-left: 10px;
display: inline-block;
padding: 3px 6px;
border-radius: 2px;
font-size: 12px;
font-style: normal;
color: #fff;
font-weight: normal;
background-color: #ff5819;
}
@media (max-width: 350px){
.suit {
display:none !important;
}
}
然后在当前想要放置的位置添加如下html代码即可;(里面的内容需要自己去修改哦!)
<div class="suit"><span><h3>低至¥89元/年<dfn>限时抢</dfn></h3><h4>抢阿里云服务器1折起代金券</h4></span><a target="_blank" href="https://promotion.aliyun.com/ntms/yunparter/invite.html?userCode=9jsxrhg8" class="btn btn-primary-outline">立即抢购</a></div>
那么就成功了!可能有些童鞋觉得在PHP里面加HTML很丑陋,那么可以看第二种方法;
第二种方法:适合有一点基础的同学
这里主要针对类似于 DUX 及其他主题后台使用 Option FrameWork 框架的用户参考;
首先CSS原封不动,再找到当面主题目录下的functions.php,添加如下内容:
//万花添加文章页面广告函数
//https://www.vanhua.cn/1652.html
//添加到当前主题目录下的functions.php目录
function vanhua_newads(){
if(_hui('vanh_adsense')&&_hui('vanh_adstitle')&&_hui('vanh_adssmtags')&&_hui('vanhua_adscontent')&&_hui('vanh_adsbutton')&&_hui('vanh_adslinks')){
echo '<div class="suit"><span><h3>'._hui('vanh_adstitle').'<dfn>'._hui('vanh_adssmtags').'</dfn></h3><h4>'._hui('vanhua_adscontent').'</h4></span><a target="_blank" href="'._hui('vanh_adslinks').'"class="btn btn-primary-outline">'._hui('vanh_adsbutton').'</a></div>
';
}
}
再在你需要放置广告的位置放置:
<?php echo vanhua_newads() ?>
最后找到主题控制开关的位置,一般情况下都是 options.php ,添加如下控制内容
//==============================================================================================
//https://www.vanhua.cn/1652.html
//==============================================================================================
$options[] = array(
'name' => __('广告模块', 'haoui'),
'type' => 'heading');
$options[] = array(
'name' => '万花网广告模块',
'id' => 'vanh_adsense',
'type' => "checkbox",
'std' => true,
'desc' => '开启'.'(开启后会在文章内容下方开启一个广告模块)');
$options[] = array(
'id' => 'vanh_adstitle',
'desc' => '广告标题',
'std' => '低至¥89元/年',
'type' => 'text');
$options[] = array(
'id' => 'vanh_adssmtags',
'desc' => '小标签',
'std' => '限时抢',
'type' => 'text');
$options[] = array(
'id' => 'vanhua_adscontent',
'desc' => '广告文案部分',
'std' => '抢阿里云服务器1折起代金券',
'type' => 'text');
$options[] = array(
'id' => 'vanh_adsbutton',
'desc' => '按钮文字',
'std' => '立即抢购',
'type' => 'text');
$options[] = array(
'id' => 'vanh_adslinks',
'desc' => '按钮链接',
'std' => 'https://vanhua.cn',
'type' => 'text');
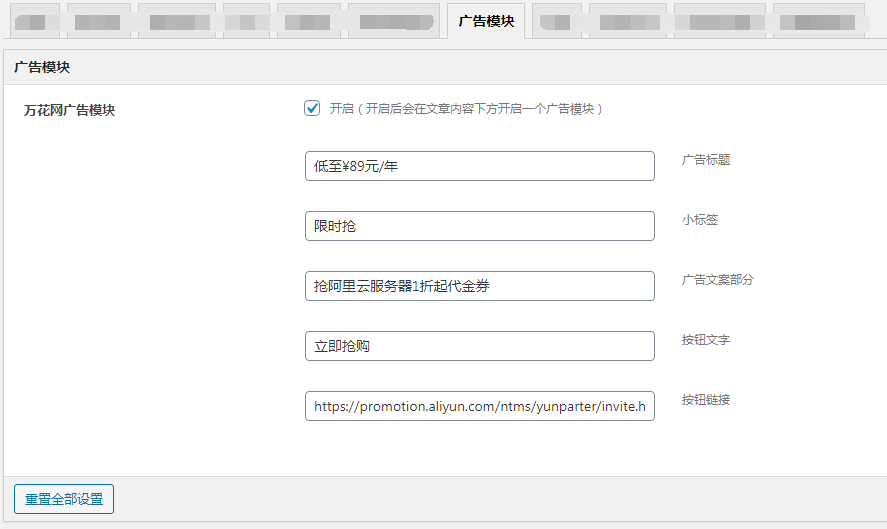
添加以后我们就可以到后台看到我们的控制开关页面了;



我都把广告撤了。