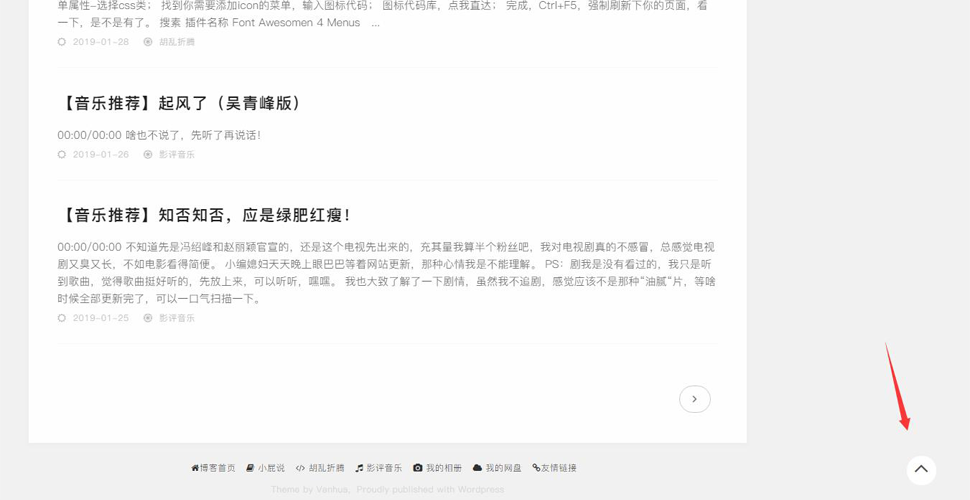
前端时间在弄博客主题的时候没有返回顶部样式,后面造访了一下度娘,自己稍作修改的样式,喜欢的童鞋可以拿走哦!(看效果图吧!)也可直接去我博客查看!

首先,在当前主题目下的style.css里添加如下样式(其中我设置了,1200px以下宽度即不显示,这个考虑到目前手机端基本上用不到这个返回顶部样式!当然你也可以自定义宽度!)
/*blog.ouxiaopi.com 返回顶部样式*/
#gotop{
font-size:33px;
text-align:center;
width:41px;
height:41px;
position:fixed;
bottom:25px;
right:10%;
top:auto;
display:block;
cursor:pointer;
background:#fff;
border-radius:50px;
}
#gotop :hover{
color:#ccc;
}
*html #gotop{
position:absolute;
bottom:auto; top:expression(eval(document.documentElement.scrollTop+document.documentElement.clientHeight-this.offsetHeight-(parseInt(this.currentStyle.marginTop,10)||0)-(parseInt(this.currentStyle.marginBottom,10)||0)));
}
@media screen and (max-width:1200px){
#gotop{
display:none !important;
}
}
接下来在当前主题的footer.php里面添加如下代码,注意要放到</body>前面;
<!-- blog.ouxiaopi.com 返回顶部 -->
<div style="display: none;" id="gotop"><i class="fa fa-angle-up" aria-hidden="true"></i></div>
<script type='text/javascript'>
backTop=function (btnId){
var btn=document.getElementById(btnId);
var d=document.documentElement;
var b=document.body;
window.onscroll=set;
btn.onclick=function (){
btn.style.display="none";
window.onscroll=null;
this.timer=setInterval(function(){
d.scrollTop-=Math.ceil((d.scrollTop+b.scrollTop)*0.1);
b.scrollTop-=Math.ceil((d.scrollTop+b.scrollTop)*0.1);
if((d.scrollTop+b.scrollTop)==0) clearInterval(btn.timer,window.onscroll=set);
},10);
};
function set(){btn.style.display=(d.scrollTop+b.scrollTop>100)?'block':"none"}
};
backTop('gotop');
</script>
<!-- blog.ouxiaopi.com 返回顶部END -->
<i class="fa fa-angle-up" aria-hidden="true"></i>
其中的返回顶部的图标可以自定义,可以选择阿里的iconfont,也可以选择Awesome字体,也可以直接将这个删除,然后将 CSS文件中的background改成自己定义的图片地址都可以!
字体图标用法可参考 《wordpress给首页导航添加个性icon!》
有什么想说的可以在下面留言给我哦!


我也考虑后期给主题加一个这个功能。