或许很多朋友在博客插入各大视频网站的时候会出现不能自适应的问题,今天小编给大家介绍一种方法!
简单两个步骤就能实现,大家可做参考!【经测试,Flash按需启动的童鞋会强制下载,暂时不用吧!】
第一,在当前主题的 style.css 样式下添加如下样式:
/*vanhua----视频自适应代码*/
.van-video {
position:relative;
padding-bottom:56.25%;
height:0;
overflow:hidden;
}
/*vanhua----视频自适应代码*/
.van-video iframe,.van-video object,.van-video embed {
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
}
第二,在当前主题下的 functions.php 目录下添加如下函数:
/** * [亲测有效]Vanhua视频自适应方案 * [原文地址]https://www.vanhua.cn/803.html */ // wordpress后台HTML编辑器添加自定义快捷标签按钮 add_action('after_wp_tiny_mce', 'lxtx_bolo_after_wp_tiny_mce'); function lxtx_bolo_after_wp_tiny_mce($mce_settings) { ?> <script type="text/javascript"> QTags.addButton( 'youkushipinjm', '插入视频', '<p class="van-video"><iframe src="这里是视频地址" frameborder="0" allowfullscreen="allowfullscreen"></iframe></p>\n', "" ); </script> <?php }
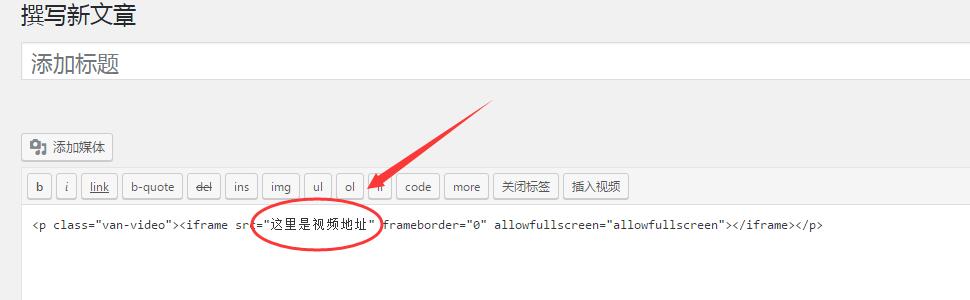
那么我们准备工作都已经做好了,回到【文章编辑页面】-【文本】-【插入视频】如下图;

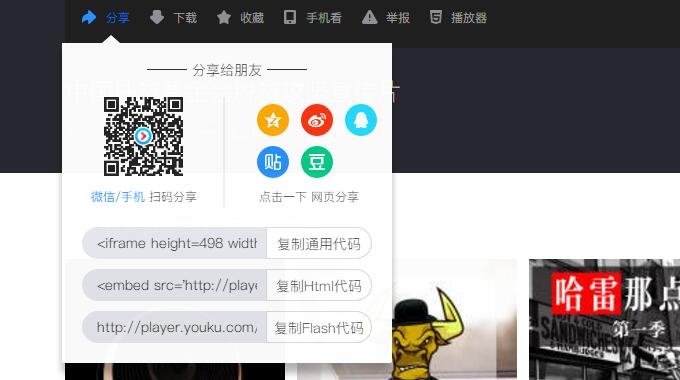
我们在视频网站找到视频分享网址,以优酷为例;

三种代码分别为;
复制通用代码: <iframe height=498 width=510 src='http://player.youku.com/embed/XNDE3MTQ4NjAzNg==' frameborder=0 'allowfullscreen'></iframe>
我们只取代码其中的视频地址作为我们插入自适应的视频地址,恩,话有点费解,但不影响理解就好;
通用代码视频地址: http://player.youku.com/embed/XNDE3MTQ4NjAzNg==
那么我们插入整个视频地址之后,我们能见到的自适应文本为;
<p class="van-video"><iframe src="http://player.youku.com/embed/XNDE3MTQ4NjAzNg==" frameborder="0" allowfullscreen="allowfullscreen"></iframe></p>
这个不难理解吧,其他的视频网站其实同理;<iframe><embed>…类似代码中间的视频地址我们都可以使用!
最后有个重要的问题,如果全站开启了SSL,那么我们视频的地址需要稍微修改一下;把http头去掉即可,如下;
<p class="van-video"><iframe src="//player.youku.com/embed/XNDE3MTQ4NjAzNg==" frameborder="0" allowfullscreen="allowfullscreen"></iframe></p>
最后我们来放入视频,测试下自适应效果;


插什么视频啊,又不是做视频网站。还要兼容他们的代码,直接插链接过去看。