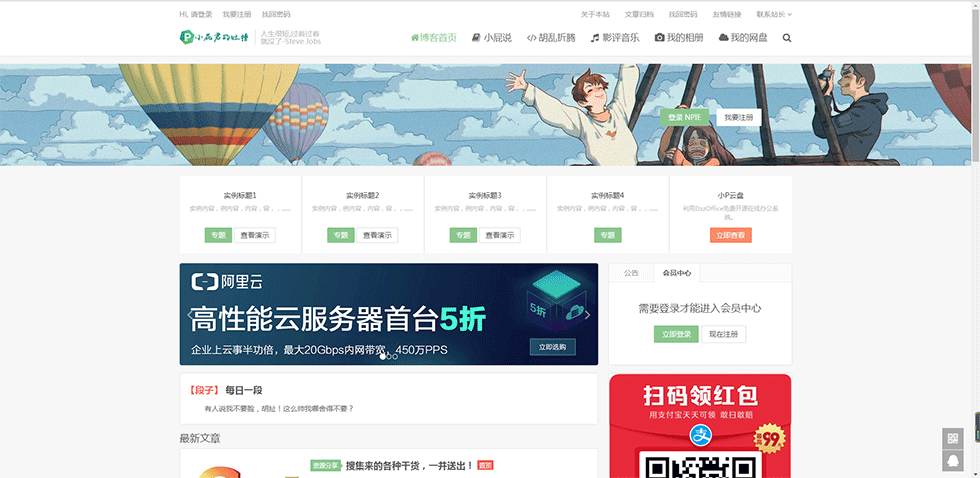
有个朋友说我博客顶部样式挺好看,我也是拜访度娘得来的,那么我就分享出来,省的再去麻烦度娘了!
找到当面主题下的 index.php文件,在get header之后添加如下代码!
<!--宽屏顶部样式,中间内容自己修改即可!--> <div class="focusbanner" style="background-image:url(http://blog.ouxiaopi.com/wp-content/uploads/2019/03/eceaf1edcbee2d4.jpg)"> <div class="container"> <a href="javascript:;" class="signin-loader"><p class="btn btn-primary">登录 NPIE</p></a> <a href="javascript:;" class="signup-loader"><p class="btn btn-whrite">我要注册</p></a> </div> </div> <div class="container"> <ul class="eboxx"> <li class="eboxx-i eboxx-01"> <h4>实例标题1</h4> <p>实例内容,例内容,内容,容,,......</p> <a class="btn btn-sm btn-primary" target="_blank" rel="nofollow" href="https://blog.ouxiaopi.com">专题</a> <a class="btn btn-sm btn-default" target="_blank" rel="nofollow" href="https://blog.ouxiaopi.com">查看演示</a> </li> <li class="eboxx-i eboxx-02"> <h4>实例标题2</h4> <p>实例内容,例内容,内容,容,,......</p> <a class="btn btn-sm btn-primary" target="_blank" rel="nofollow" href="https://blog.ouxiaopi.com">专题</a> <a class="btn btn-sm btn-default" target="_blank" rel="nofollow" href="https://blog.ouxiaopi.com">查看演示</a> </li> <li class="eboxx-i eboxx-03"> <h4>实例标题3</h4> <p>实例内容,例内容,内容,容,,......</p> <a class="btn btn-sm btn-primary" target="_blank" rel="nofollow" href="https://blog.ouxiaopi.com">专题</a> <a class="btn btn-sm btn-default" target="_blank" rel="nofollow" href="https://blog.ouxiaopi.com">查看演示</a> </li> <li class="eboxx-i eboxx-04"> <h4>实例标题4</h4> <p>实例内容,例内容,内容,容,,......</p> <a class="btn btn-sm btn-primary" target="_blank" rel="nofollow" href="https://blog.ouxiaopi.com">专题</a> </li> <li class="eboxx-i eboxx-100"> <h4>小P云盘</h4> <p>利用DzzOffice免费开源在线办公系统。</p> <a class="btn btn-sm btn-danger" target="_blank" rel="nofollow" href="https://pan.ouxiaopi.com">立即查看</a> </li> </ul> </div> <!--宽屏顶部样式-->
再到当前主题下的CSS添加样式如下:
/* focusbanner blog.ouxiaopi.com================================================================================ */
.focusbanner {
text-align: center;
margin-bottom: 20px;
height: 200px;
background-repeat: no-repeat;
background-position: 50% 50%;
}
.focusbanner .container {
padding-top: 88px;
padding-right: 60px;
text-align: right;
}
.focusbanner .btn {
margin-left: 10px;
}
/* btn blog.ouxiaopi.com======================================================================================== */
.btn {
display: inline-block;
padding: 6px 15px;
margin-bottom: 0;
font-size: 14px;
font-weight: normal;
line-height: 1.42857143;
text-align: center;
white-space: nowrap;
vertical-align: middle;
-ms-touch-action: manipulation;
touch-action: manipulation;
cursor: pointer;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
background-image: none;
border: 1px solid transparent;
border-radius: 2px;
}
.btn:focus, .btn:active:focus, .btn.active:focus, .btn.focus, .btn:active.focus, .btn.active.focus {
outline: thin dotted;
outline: 5px auto -webkit-focus-ring-color;
outline-offset: -2px;
}
.btn:hover, .btn:focus, .btn.focus {
color: #333;
text-decoration: none;
}
.btn:active, .btn.active {
background-image: none;
outline: 0;
-webkit-box-shadow: inset 0 3px 5px rgba(0, 0, 0, .125);
box-shadow: inset 0 3px 5px rgba(0, 0, 0, .125);
}
.btn.disabled, .btn[disabled], fieldset[disabled] .btn {
cursor: not-allowed;
filter: alpha(opacity=65);
-webkit-box-shadow: none;
box-shadow: none;
opacity: .65;
}
a.btn.disabled, fieldset[disabled] a.btn {
pointer-events: none;
}
.btn-default {
color: #555;
background-color: #fff;
border-color: #d6d6d6;
}
.btn-default:hover, .btn-default:focus, .btn-default:active {
color: #333;
background-color: #e6e6e6;
border-color: #bbb;
}
.btn-primary {
color: #fff;
background-color: #00AAEE;
border-color: #00AAEE;
}
.btn-primary:hover, .btn-primary:focus, .btn-primary:active {
color: #fff;
background-color: #00A1EC;
border-color: #00A1EC;
}
.btn-success {
color: #fff;
background-color: #50CD7C;
border-color: #50CD7C;
}
.btn-success:hover, .btn-success:focus, .btn-success:active {
color: #fff;
background-color: #3CC76D;
border-color: #3CC76D;
}
.btn-danger {
color: #fff;
background-color: #FF8966;
border-color: #FF8966;
}
.btn-danger:hover, .btn-danger:focus, .btn-danger:active {
color: #fff;
background-color: #FF6F44;
border-color: #FF6F44;
}
.btn-whrite {
color: #555;
background-color: #fff;
border-color: #fff;
}
.btn-whrite:hover, .btn-whrite:focus, .btn-whrite:active {
color: #333;
background-color: #fff;
border-color: #fff;
}
.btn-xs {
padding: 2px 6px;
font-size: 12px;
}
.btn-sm {
padding: 4px 12px;
}
.btn-lg {
font-size: 20px;
border-radius: 4px;
padding: 10px 25px;
}
.btn-block {
width: 100%;
}
/* ebox blog.ouxiaopi.com======================================================================================= */
.eboxx {
overflow: hidden;
font-size: 12px;
text-align: center;
background-color: #fff;
margin-bottom: 20px;
}
.eboxx h4 {
font-size: 14px;
color: #444;
margin: 10px 0;
}
.eboxx-i {
position: relative;
float: left;
width: 20%;
padding: 20px;
background-color: #fff;
color: #777;
}
.eboxx-01, .eboxx-02, .eboxx-03, .eboxx-04 {
border-right: 2px solid #eee;
}
.eboxx-i:hover {background-color: #F9F9F9;}
.eboxx-i p {height: 36px;overflow: hidden;color: #bbb;}
@media (max-width: 1024px) {
.eboxx .btn-default {display: none;}
.eboxx h4 {height: 20px;overflow: hidden;}
}
@media (max-width: 860px) {
.eboxx .eboxx-100 {display: none;}
.eboxx-i {width: 25%;}
.eboxx-04 {border-right: none;}
}
@media (max-width: 640px) {
.eboxx-i {width: 50%;}
.eboxx-01 {border-bottom: 2px solid #eee;}
.eboxx-02 {border-right: none;border-bottom: 2px solid #eee;}
}
@media (max-width: 480px) {
.eboxx-i {padding: 10px 15px 15px;}
.eboxx h4 {margin-bottom: 0;}
.eboxx-i p {margin: 5px 0}
}
大功告成了,测试下吧!不错的话给我点个赞吧!

