大家在日常使用wordpress写作过程中,如果文章有部分内容需要隐藏,供评论后可见,那么你可能需要它;

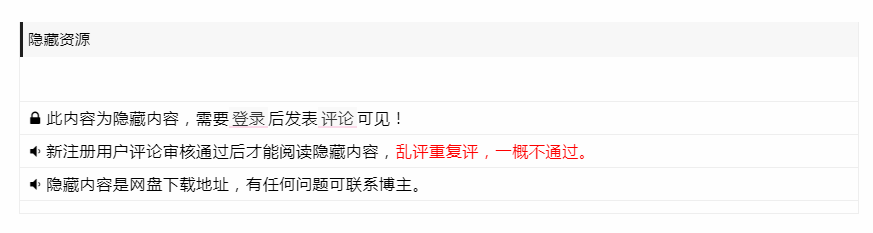
未回复之前显示的内容

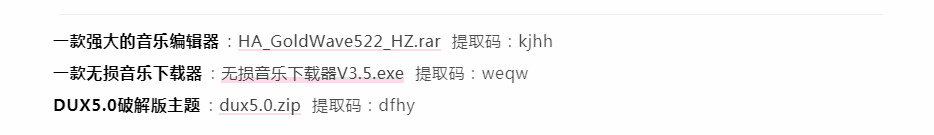
回复之后显示的内容
两步即可实现:
第一步:在当面主题目录的style.css里面添加如下(部分主题的css位置可能不一样,譬如DUX的是在main.css里面);
上图中的颜色,我把css稍微修改过,有一点点小区别,可自行修改!
/*隐藏部分内容*/
.down-detail {
width: auto;
border-right: 1px solid #f5f6f9;
border-left: 1px solid #f5f6f9;
}
.down-detail h5 {
padding: 10px 20px;
background: #f5f6f9;
border-left: 3px solid #81bd00;
padding-left: 5px;
color: #666;
font-weight: normal;
line-height: 15px;
font-size: 15px;
}
.down-detail p {
margin: 0 !important;
padding: 6px 10px;
line-height: 20px;
border-bottom: 1px solid #f8f8f8;
text-indent: 0 !important;
}
.down-tip .down-hidden {
font-size: 15px;
}
第二步,找到当面主题目录下的functions.php ,添加如下内容;
内容需要的修改的地方,博主的Email,修改成你自己的就可以了;
登陆如果没有对应js,需要改动href地址为你网站登陆地址即可;
/*添加部分内容评论可见,[/reply]调用 */
function reply_to_read($atts, $content=null) {
extract(shortcode_atts(array("notice" => '<p class="down-hidden"><i class="fa fa-lock"></i> 此内容为隐藏内容,需要<a href="javasscript:;" class="signin-loader">登录</a>后发表<a href="#comments" title="评论">评论</a>可见!</p>
<p class="down-tip"><i class="fa fa-volume-down"></i> 新注册用户评论审核通过后才能阅读隐藏内容,<span style="color: #ff0000;">乱评重复评,一概不通过。</span></p>
<p class="down-tip"><i class="fa fa-volume-down"></i> 隐藏内容是网盘下载地址,有任何问题可联系博主。</p>
<p class="down-tip"></p>'), $atts));
$email = null;
$user_ID = (int) wp_get_current_user()->ID;
if ($user_ID > 0) {
$email = get_userdata($user_ID)->user_email;
//对博主直接显示内容
$admin_email = "123456789@qq.com"; //博主Email
if ($email == $admin_email) {
return $content;
}
} else if (isset($_COOKIE['comment_author_email_' . COOKIEHASH])) {
$email = str_replace('%40', '@', $_COOKIE['comment_author_email_' . COOKIEHASH]);
} else {
return $notice;
}
if (empty($email)) {
return $notice;
}
global $wpdb;
$post_id = get_the_ID();
$query = "SELECT `comment_ID` FROM {$wpdb->comments} WHERE `comment_post_ID`={$post_id} and `comment_approved`='1' and `comment_author_email`='{$email}' LIMIT 1";
if ($wpdb->get_results($query)) {
return do_shortcode($content);
} else {
return $notice;
}
}
add_shortcode('reply', 'reply_to_read');
好了,这就已经完成了,在我们写作的时候只需要调用即可,reply调用,调用方式如下;
【reply】这个中间就是你需要隐藏的内容【/reply】(把大括号换成[ ]英文模式使用!)
是不是很方便!(当然也不排除和部分主题会有所不兼容的问题,需自行解决哦!)

