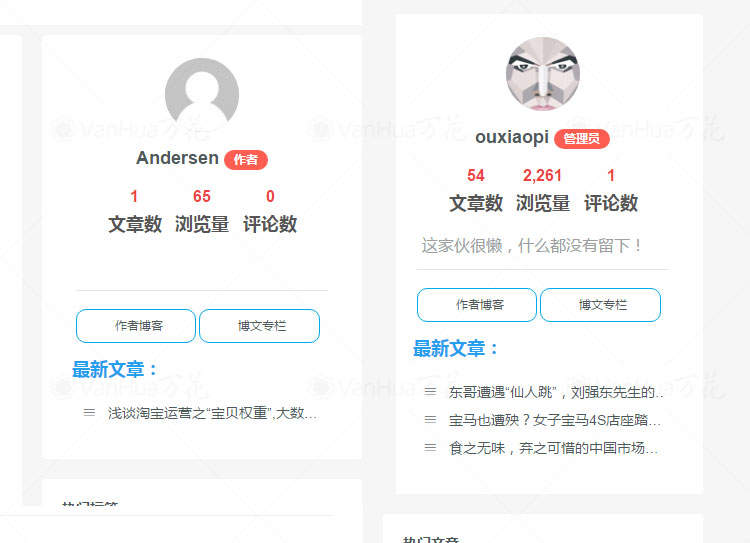
如果你的网站有多个作者,或者投稿者,这个功能还是有点用的,样式详见下图!喜欢的童鞋拿走哦!

具体添加位置需要自己去调整!
新建一个php文件,将以下代码粘贴,另存为widget-vanhauthorinfo.php
<?php
/*
Widget Name:vanhua作者信息
Description:显示当前文章的作者信息
Version:1.0
Author:vanhua
Author URL:http://www.vanhua.cn
*/
/*如果主题是dux,可去掉下面这一行*/
add_action('widgets_init', create_function('', 'return register_widget("widget_ui_vanhauthorinfo");'));
/*作者页面*/
/*作者信息小工具CSS样式*/
class widget_ui_vanhauthorinfo extends WP_Widget {
function widget_ui_vanhauthorinfo() {
$widget_ops = array('description' => '显示当前文章的作者信息!');
$this->WP_Widget('widget_ui_vanhauthorinfo', 'vanhua 作者信息', $widget_ops);
}
function update($new_instance, $old_instance) {
return $new_instance;
}
function widget($args, $instance) {
extract( $args );
echo $before_widget;
echo widget_ui_vanhauthorinfo();
echo $after_widget;
}
}
//获取作者所有文章浏览量
if(!function_exists('vanh_author_posts_views')) {
function vanh_author_posts_views($author_id = 1 ,$display = true) {
global $wpdb;
$apvn = "SELECT SUM(meta_value+0) FROM $wpdb->posts left join $wpdb->postmeta on ($wpdb->posts.ID = $wpdb->postmeta.post_id) WHERE meta_key = 'views' AND post_author = $author_id ";
$author_posts_views = intval($wpdb->get_var($apvn));
if($display) {
echo number_format_i18n($author_posts_views);
} else {
return $author_posts_views;
}
}
}
//获取作者参与评论的评论数
if(!function_exists('vanh_author_posts_comments')) {
function vanh_author_posts_comments( $author_id = 1 ,$author_email='' ,$display = true) {
global $wpdb;
$apcn = "SELECT count(comment_author)
FROM $wpdb->comments WHERE comment_approved='1' AND comment_type='' AND (user_id = '$author_id' OR comment_author_email='$author_email' )";
$author_posts_comments = intval($wpdb->get_var($apcn));
if($display) {
echo number_format_i18n($author_posts_comments);
} else {
return $author_posts_comments;
}
}
}
function widget_ui_vanhauthorinfo(){
?>
<div class="author_box">
<div class="author_info">
<div class="author_avatar">
<a href="<?php echo get_author_posts_url( get_the_author_meta( 'ID' ) ) ?>"><?php if (function_exists('get_avatar')) { echo get_avatar( get_the_author_email(), '80' ); }?></a>
</div>
<!--<a class="author_pic"><img src="头像链接"></a>预留,目前使用的Gravatar头像,看看以后能不能自定义上传头像-->
<div class="author_name">
<?php the_author_posts_link(); ?>
<span>
<?php $user_id=get_post($id)->post_author;
if(user_can($user_id,'install_plugins')) {
echo '管理员';
}elseif(user_can($user_id,'edit_others_posts')) {
echo '编辑';
}elseif(user_can($user_id,'publish_posts')) {
echo'作者';
}elseif(user_can($user_id,'delete_posts')) {
echo'投稿者';
}elseif(user_can($user_id,'read')) {
echo'订阅者';
}?>
</span>
</div>
<div class="author_tongji">
<div class="author_card">
<span class="author_card_n"><?php the_author_posts(); ?></span>
<span class="author_card_t">文章数</span>
</div>
<div class="author_card">
<span class="author_card_n"><?php vanh_author_posts_views( get_the_author_meta('ID') ); ?></span>
<span class="author_card_t">浏览量</span>
</div>
<div class="author_card">
<span class="author_card_n"><?php vanh_author_posts_comments( get_the_author_meta('ID') ,get_the_author_meta('user_email')); ?></span>
<span class="author_card_t">评论数<?php echo get_the_author_meta('ID '); ?></span>
</div>
</div>
<div class="author_des">
<?php the_author_description(); ?>
</div>
<div class="author-social">
<span>
<a href="<?php echo get_the_author_meta('user_url'); ?>" rel="nofollow" target="_blank"><i class="fa fa-user-o" aria-hidden="true"></i>  作者博客</a>
</span>
<span>
<a href="<?php echo get_author_posts_url( get_the_author_meta( 'ID' ) ) ?>" rel="nofollow" target="_blank"><i class="fa fa-file-text-o" aria-hidden="true"></i>  博文专栏</a>
</span>
</div>
</div>
<div class="author-posts">
<h3>最新文章:</h3>
<ul>
<?php
$author_id = get_the_author_meta('ID');
global $wpdb;
$result = $wpdb->get_results("SELECT comment_count, ID, post_title, post_date FROM $wpdb->posts WHERE post_status='publish' AND post_type='post' AND post_author = '$author_id' ORDER BY ID DESC LIMIT 0 , 3");
foreach ($result as $post) {
setup_postdata($post);
$postid = $post->ID;
$title = $post->post_title;
?>
<li class="author-list">
<i class="iconfont"></i>   <a href="<?php echo get_permalink($postid); ?>" title="<?php echo $title ?>"><?php echo $title ?></a>
</li>
<?php } ?>
</ul>
</div>
</div>
<?php
}
?>
代码中这一段 可删除,当然你可以去阿里的iconfont图标库添加自己需要的图标!自定义这个图标!
<i class="iconfont"></i>
将php文件上传到你当前主题目录下的小工具文件夹,在当面主题的样式表style.css添加如下样式;
/*作者信息*/
.author_box {
background-color:#fff;
border-radius:2px;
clear:both;
position:relative;
}
.author_info {
display:inline-block;
position:relative;
width: 90%;
height:auto;
margin:auto 5%;
color:#A09F9F;
border:0px solid #eceef1;
}
.author_avatar img {
width: 100%;
height: 100%;
display: block;
border-radius: 50%;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
}
.author_avatar {
display: block;
border-radius: 50%;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
}
.author_avatar a{
display: block;
width: 80px;
height: 80px;
margin: 0 auto;
background: #C9C9C9;
border-radius: 50%;
border: 3px solid #fff;
-webkit-border: 3px solid #fff;
-moz-border: 3px solid #fff;
}
.author_name {
height: 26px;
line-height: 26px;
margin: 10px 0;
font-weight: bold;
font-size: 18px;
text-align: center;
}
.author_name span {
font-size: 9px;
background: #ff5e52;
color: #FFFFFF;
padding: 3px 10px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 10px;
position: relative;
}
.author_tongji {
position:relative;
margin:15px 20px;
left:3%;
}
.author_card {
display:inline-block;
position:relative;
height:50px;
width:30%;
margin:0px;
color:#555555;
}
.author_card_n {
color:rgba(240, 66, 66, 1);
font-size:16px;
font-family:inherit;
font-weight:bold;
display:block;
width:100%;
height:25px;
top:5px;
text-align:center;
}
.author_card_t {
font-size:18px;
font-family: Microsoft YaHei;
font-weight: bold;
display:block;
width:100%;
height:25px;
position:absolute;
top:25px;
text-align:center;
}
.author_des {
font-size:16px;
padding:5px;
height:40px;
text-overflow:ellipsis;
display:-webkit-box;
-webkit-line-clamp:2;
-webkit-box-orient:vertical;
overflow:hidden;
word-break: break-all;
border-bottom:1px double rgba(226, 226, 226, 0.8);
}
.author-social {
margin:18px 0px 0px;
text-align:center;
}
.author-social a {
-webkit-transition: all .3s ease-in-out;
-moz-transition: all .3s ease-in-out;
transition: all .3s ease-in-out;
display: block;
line-height: 1;
width: 48%;
padding: 10px 11px 10px;
border-radius: 10px;
float: left;
margin-right: 1%;
font-size: 12px;
margin-bottom: 5px;
border: 1px solid #0ae;
text-align: center;
}
.author-posts {
background-color:#fff;
line-height: 25px;
border-radius:2px;
clear:both;
position:relative;
margin:10px;
}
.author-posts h3 {
background:none;
border:0px solid rgba(36, 180, 240, 1);
color:rgba(36, 160, 240, 1);
font-size:18px;
font-weight:bold;
}
.author-list {
margin:3px 10px;
font-size:14px;
word-break: break-all;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
border:0px solid rgba(36, 180, 240, 1);
在当面主题下的widget-index.php目录下找到如下字段,加入名称。

那么大功告成,在边栏加入,放到你需要显示的位置!

