怕机器人注册,或者广告注册,所以我搜罗了一下,有了以下插件,需要用的童鞋可以试试哦!
整合了注册,注册邮件以及屏蔽了不必要的管理员通知邮件!
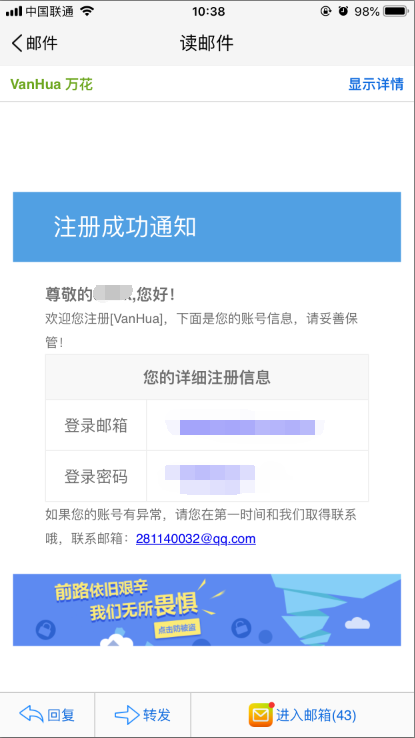
增加注册邮件欢迎页面,效果如图:

当然图片贡献出来,当然你也可以自定义:

把下面代码完整存为一个php文件,加上插件头,再把文件中需要修改的内容改为自己的即可!
PS:真的不懂怎么弄的,可以点击右下角QQ联系我,或者给我留言,有空我就会回复!也会留上下载链接在文末,傻瓜式直装插件!
//首先头部加载样式
// 防止机器人注册,重复两次密码!
add_action( 'register_form', 'ts_show_extra_register_fields' );
function ts_show_extra_register_fields(){
?>
<p><label for="password">填写密码<br/>
<input id="password" class="input" type="password" tabindex="30" size="25" value="" name="password" />
</label>
</p>
<p><label for="repeat_password">确认密码<br/>
<input id="repeat_password" class="input" type="password" tabindex="40" size="25" value="" name="repeat_password" />
</label>
</p>
<p><label for="are_you_human" style="font-size:11px">验证码什么的不用了,那么就填写 VanHua !<br/>
<input id="are_you_human" class="input" type="text" tabindex="40" size="25" value="" name="are_you_human" />
</label>
</p>
<?php
}
// 检查用户的输入,两次输入的密码是否一致,是否正确填写网站名称:
add_action( 'register_post', 'ts_check_extra_register_fields', 10, 3 );
function ts_check_extra_register_fields($login, $email, $errors) {
if ( $_POST['password'] !== $_POST['repeat_password'] ) {
$errors->add( 'passwords_not_matched', "<strong>错误</strong>: 两次密码必须一致" );
}
if ( strlen( $_POST['password'] ) < 8 ) {
$errors->add( 'password_too_short', "<strong>错误</strong>: 密码长度必须至少为8个字符" );
}
if ( $_POST['are_you_human'] !== get_bloginfo( 'name' ) ) {
$errors->add( 'not_human', "<strong>错误</strong>: 看到我上面的提示语了吗?VanHua,谢谢!" );
}
}
// 注册时将WordPress用户选择的密码存储到数据库中
add_action( 'user_register', 'ts_register_extra_fields', 100 );
function ts_register_extra_fields( $user_id ){
$userdata = array();
$userdata['ID'] = $user_id;
if ( $_POST['password'] !== '' ) {
$userdata['user_pass'] = $_POST['password'];
}
$new_user_id = wp_update_user( $userdata );
}
add_filter( 'gettext', 'ts_edit_password_email_text' );
function ts_edit_password_email_text ( $text ) {
if ( $text == 'A password will be e-mailed to you.' ) {
$text = 'If you leave password fields empty one will be generated for you. Password must be at least eight characters long.';
}
return $text;
}
// 欢迎邮件页面
function git_register_mail( $user_id ) {
$user = get_user_by( 'id', $user_id );
$user_pass = $_POST['password'];
$blogname = get_option('blogname');
$message = '<div class="emailcontent" style="width:100%;max-width:720px;text-align:left;margin:0 auto;padding-top:80px;padding-bottom:20px"><div class="emailtitle"><h1 style="color:#fff;background:#51a0e3;line-height:70px;font-size:24px;font-weight:400;padding-left:40px;margin:0">注册成功通知</h1><div class="emailtext" style="background:#fff;padding:20px 32px 20px"><div style="padding:0;font-weight:700;color:#6e6e6e;font-size:16px">尊敬的'.$user->user_login.',您好!</div><p style="color:#6e6e6e;font-size:13px;line-height:24px">欢迎您注册['.$blogname.'],下面是您的账号信息,请妥善保管!</p><table cellpadding="0" cellspacing="0" border="0" style="width:100%;border-top:1px solid #eee;border-left:1px solid #eee;color:#6e6e6e;font-size:16px;font-weight:normal"><thead><tr><th colspan="2" style="padding:10px 0;border-right:1px solid #eee;border-bottom:1px solid #eee;text-align:center;background:#f8f8f8">您的详细注册信息</th></tr></thead><tbody><tr><td style="padding:10px 0;border-right:1px solid #eee;border-bottom:1px solid #eee;text-align:center;width:100px">登录邮箱</td><td style="padding:10px 20px 10px 30px;border-right:1px solid #eee;border-bottom:1px solid #eee;line-height:30px">'.$user->user_email.'</td></tr><tr><td style="padding:10px 0;border-right:1px solid #eee;border-bottom:1px solid #eee;text-align:center">登录密码</td><td style="padding:10px 20px 10px 30px;border-right:1px solid #eee;border-bottom:1px solid #eee;line-height:30px">'.$user_pass.'</td></tr></tbody></table><p style="color:#6e6e6e;font-size:13px;line-height:24px">如果您的账号有异常,请您在第一时间和我们取得联系哦,联系邮箱:'.get_bloginfo('admin_email').'</p></div><div class="emailad" style="margin-top:4px"><a href="'.home_url().'"><img src="https://www.vanhua.cn/wp-content/uploads/2019/04/youj.png" alt="" style="margin:auto;width:100%;max-width:700px;height:auto"></a></div></div></div>';
$headers = "Content-Type:text/html;charset=UTF-8\n";
wp_mail($user->user_email, '['.$blogname.']欢迎注册'.$blogname, $message , $headers);
}
add_action( 'user_register', 'git_register_mail');
// 关闭给管理员发送邮件
add_filter( 'password_change_email', '__return_false' );//关闭密码修改用户邮件
add_filter( 'wp_new_user_notification_email_admin', '__return_false' );//关闭新用户注册站长邮件
add_filter( 'wp_new_user_notification_email', '__return_false' );//关闭新用户注册用户邮件

