在我们用wordpress写作的时候,有些文章需要声明的,在文章的结尾添加文章版权方法,今天给大家准备两种方法;
第一种:本站的类型,样式如下

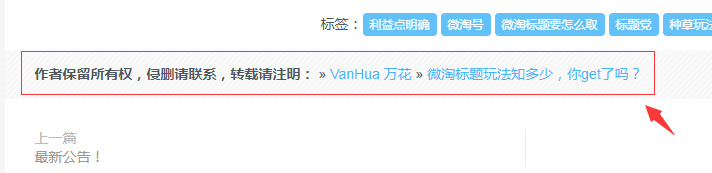
本站版权示意
找到当前主题single.php文件,在你需要添加的位置加上如下代码:
<div class="article-desc">
<strong>作者保留所有权,侵删请联系,转载请注明:</strong> »
<a href="<?php echo get_settings('home'); ?>"><?php bloginfo('name'); ?></a> »
<a rel="bookmark" title="<?php the_title(); ?>" href="<?php the_permalink(); ?>"><?php the_title(); ?> </a>
</div>
那么所用到的css如下:在当面目录的 style.css 添加如下代码,有些主题可能不一样,譬如dux就是main.css,自己注意甄别!
.article-desc {
background-color: #FAFAFA;
padding: 15px 30px;
font-size: 14px;
margin-left: -30px;
margin-right: -30px;
background-image: -webkit-linear-gradient(315deg, rgba(255, 255, 255, 0) 0%, rgba(255, 255, 255, 0) 43%, #f3f3f3 44%, #f3f3f3 54%, rgba(255, 255, 255, 0) 55%, rgba(255, 255, 255, 0) 100%);
background-image: linear-gradient(135deg, rgba(255, 255, 255, 0) 0%, rgba(255, 255, 255, 0) 43%, #f3f3f3 44%, #f3f3f3 54%, rgba(255, 255, 255, 0) 55%, rgba(255, 255, 255, 0) 100%);
background-position: top left;
background-size: 6px 6px;
margin-bottom: 30px;
}
还有第二种方法,样式如下:

个人博客站点所用的版权示意
找到当前主题目录下的 functions.php 文件,在里面添加如下代码:
//文章末尾添加版权
function feed_copyright($content) {if(is_single() or is_feed()) {$content.= "<blockquote>";$content.= '<div> » 转载请注明来源:<strong><a href="http://blog.ouxiaopi.com"
title="小屁君的吐槽" target="_blank">小屁君的吐槽</a> » <a href="'.get_permalink().'" title="'.get_the_title().'" target="_blank" rel="bookmark">《'.get_the_title().'》</a>
</strong></div>
';$content.= '<div> » 本文链接地址:<a href="'.get_permalink().'" title="'.get_the_title().'" target="_blank" rel="bookmark"><strong>'.get_permalink().'</strong></a></div>
';$content.= '<div>除非注明,否则均为 <a href="https://blog.ouxiaopi.com/" target="_blank"><strong>小屁君的吐槽 </strong></a>原创文章,转载请以链接形式标明本文地址,谢谢合作!</div>
';$content.= "</blockquote>";}return $content;}add_filter ('the_content', 'feed_copyright');
那么其中有我博客的地址,有我博客的名字,需自己修改,修改完成之后,在文章结尾就会出现版权声明了!
怎么样,不错吧,记得给我点赞哦!


加不加都那样。