最近想发点套图来的,哈哈,发现稍微几张图片篇幅太长了,感觉还是分页舒服点!
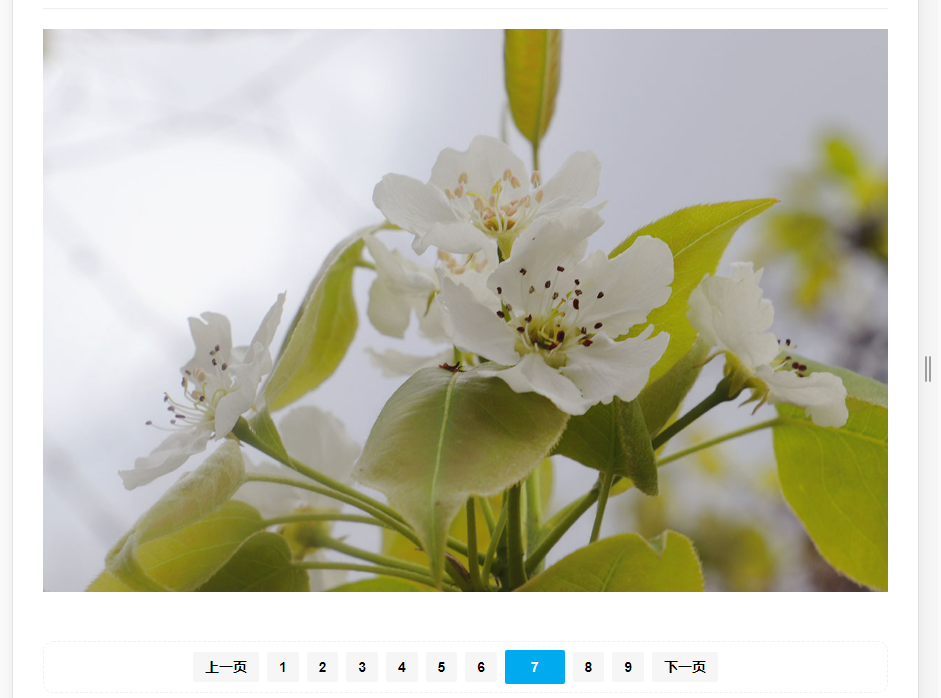
嗯弄了一个,效果图如下:
效果也可查看此篇文章:《【摄影-美女】我想起那天夕阳下的奔跑,那是我嘴角上扬的弧度!【9P】》

(PC端分页显示效果图)
有需求的童鞋可以自己整一个,两步即可!
第一步,在当前主题的文章页面(一般情况下都是 single.php)找到内容 <?php the_content(); ?> 在下面添加如下代码内容;
<!--分页符--> <br/> <div class="vanfenye"> <?php wp_link_pages(array('before' => '<div class="vfenye">', 'after' => '', 'next_or_number' => 'next', 'previouspagelink' => '<span>上一页</span>', 'nextpagelink' => "")); ?> <?php wp_link_pages(array('before' => '', 'after' => '', 'next_or_number' => 'number', 'link_before' =>'<span>', 'link_after'=>'</span>')); ?> <?php wp_link_pages(array('before' => '', 'after' => '</div>', 'next_or_number' => 'next', 'previouspagelink' => '', 'nextpagelink' => "<span>下一页</span>")); ?> </div> <!--分页符结束-->
第二步,在当前主题的样式表 style.css 添加如下样式;
/*测试分页*/
.vanfenye{border:1px dashed #f0f0f0;border-radius:10px;}
.vfenye{text-align: center;margin: 0px 10px;padding-right:20px;font-size: 14px;font-weight:600;line-height: 50px;}
.vfenye span{background: #0ae; color: #fff; margin: 2px; line-height: 30px; cursor: pointer; padding: 0 12px; display: inline-block; border-radius: 2px;}
.vfenye a{text-decoration:none;}
.vfenye a span{background-color:#F6F6F6;font-weight:600;color: #000;text-decoration: none;}
.vfenye a span:hover{background-color:#0ae;color: #fff;}
嗯,大功告成,我们在写文的时候在需要分页的地方插入分页符即可!(编辑栏中分页符的位置!)

赶紧测试一下吧,觉得不错的小伙伴可以给我点个赞哦!


不分页,分页太麻烦了
图片分页还是不错的,个人观点!
百度不是在打击分页吗?还顶风作案?
个人觉得并不需要完全迎合它吧!
打击的是那种下一页内容作弊的,不作弊不打击,不过我也讨厌一页一张图片的网站。