这段时间给网站添加了一个视频解析服务,还是有点作用的,谁用谁知道,哈哈!(因全站开了ssl,不支持http)
话不多说,下面我们着手来操作吧!
我们需要新建一个php文件,命名为 vipspjx.php ,输入以下内容
<?php /*
Template Name: VIP视频解析
author: vanhua
url: https://www.vanhua.cn/840.html/
*/
?>
<?php get_header(); ?>
<?php $jk=isset($_GET['jk'])?$_GET['jk']:'';
$url=isset($_GET['url'])?$_GET['url']:'https://www.vanhua.cn/wp-content/themes/vanhua/vanhuahtml/huanchong.html';?>
那么其中的静态页面,在下面我就统称为视频缓冲页,可以自己定义,也可以用我的页面!(下为样式)
需要修改的话,做好你自己的html页面,替换掉即可!(可能在后期会把这个缓冲页提供给大家下载!这个是我在网上找的一款404页面修改的!)
https://www.vanhua.cn/wp-content/themes/vanhua/vanhuahtml/huanchong.html

下面这个就是放置视频主体的位置,高度,尺寸可以自定义!
<p class="van-video"><iframe src="<?=$jk.$url?>" frameborder="0" allowfullscreen="allowfullscreen"></iframe></p>
这里我们还是用到了,视频自适应,这个在前面我们也讲过,《wordpress插入视频网站视频自适应方案!》,样式也是沿用的!
这个播放框架弄好之后,下面就是接口,直接粘贴下面代码即可;(action位置的地址换成你自己页面的地址)
<div class="col-md-14 column"> <form method="get" action="https://www.vanhua.cn/vipspjx"> <div class="input-group" style="width: 100%;"> <span class="input-group-addon input-lg" style="width: 80px;">选择接口</span> <select class="form-control input-lg" name="jk"> <option value="https://api.47ks.com/webcloud/?v=">VIP解析接口1</option> </select> </div><br> <div class="input-group" style="width: 100%;"> <span class="input-group-addon input-lg" style="width: 80px;">播放地址</span> <input style="height:46px;"class="form-control input-lg" type="text" name="url" placeholder="输入播放地址"></div> <br> <div> <button type="submit" class="btn btn-default btn-lg btn-block">立即播放</button></div> </form> </div>
接口更换新增位置:(接口可自行百度,失效或者增加及时更换!)
<option value="https://api.47ks.com/webcloud/?v=">VIP解析解析接口1</option>
那么上面引用的css样式如下
.input-group {
position: relative;
display: table;
border-collapse: separate;
}
.input-group-addon:first-child {
border-right: 0;
border-top-right-radius: 0;
border-bottom-right-radius: 0;
}
.input-group-addon.input-lg {
padding: 10px 16px;
font-size: 18px;
border-radius: 6px;
}
.input-group-addon {
padding: 6px 12px;
font-size: 14px;
font-weight: 400;
line-height: 1;
color: #555;
text-align: center;
background-color: #eee;
border: 1px solid #ccc;
border-radius: 4px;
display: table-cell;
}
.input-group-addon, .input-group-btn {
width: 1%;
white-space: nowrap;
vertical-align: middle;
}
.input-lg, .form-horizontal .form-group-lg .form-control {
height: 46px;
padding: 10px 16px;
font-size: 18px;
line-height: 1.33;
border-radius: 6px;
}
.input-group .form-control:last-child, .input-group-addon:last-child {
border-top-left-radius: 0;
border-bottom-left-radius: 0;
}
.input-group .form-control {
display: table-cell;
}
.input-group .form-control {
position: relative;
z-index: 2;
float: left;
width: 100%;
margin-bottom: 0;
}
select.input-lg {
height: 46px;
line-height: 46px;
}
.input-lg, .form-horizontal .form-group-lg .form-control {
height: 46px;
padding: 10px 16px;
font-size: 18px;
line-height: 1.33;
border-radius: 6px;
}
.form-control {
display: block;
width: 100%;
height: 34px;
padding: 6px 12px;
font-size: 14px;
line-height: 1.42857143;
color: #555;
background-color: #fff;
background-image: none;
border: 1px solid #ccc;
border-radius: 4px;
-webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075);
box-shadow: inset 0 1px 1px rgba(0,0,0,.075);
-webkit-transition: border-color ease-in-out .15s,-webkit-box-shadow ease-in-out .15s;
-o-transition: border-color ease-in-out .15s,box-shadow ease-in-out .15s;
transition: border-color ease-in-out .15s,box-shadow ease-in-out .15s;
}
.btn-default:hover, .btn-default:focus, .btn-default:active, .btn-default.active, .open > .dropdown-toggle.btn-default {
border-color: #bbb;
color: #444;
}
.btn-default:hover, .btn-default:focus, .btn-default:active, .btn-default.active, .open>.dropdown-toggle.btn-default {
color: #333;
background-color: #e6e6e6;
border-color: #adadad;
}
.btn:hover, .btn:focus {
color: #333;
text-decoration: none;
}
.btn-lg, .btn-group-lg > .btn {
font-size: 18px;
border-radius: 4px;
padding: 12px 28px;
}
.btn-block {
display: block;
width: 100%;
}
.btn {
display: inline-block;
padding: 6px 12px;
margin-bottom: 0;
font-size: 14px;
font-weight: 400;
line-height: 1.42857143;
text-align: center;
white-space: nowrap;
vertical-align: middle;
cursor: pointer;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
background-color: #bbb;
border: 1px solid #bbb;
border-radius: 4px;
height: 50px;
}
我的页面增加了一行滚动告知栏,如下!在你页面合适位置添加即可!
<font color=#0000CD>
<marquee direction="left" behavior="scroll" scrollamount="10" bgcolor="" width=100% height="100%" scrolldelay="100%">
(使用方法:将要播放的VIP视频网址粘贴输入框。目前支持爱奇艺、优酷、乐视、芒果、腾讯等等VIP视频解析。例如:https://www.vanhua.cn/840.html)请勿相信或者点击任何视频广告,本服务使用完全免费!
</marquee>
</font>
然后保存即可!
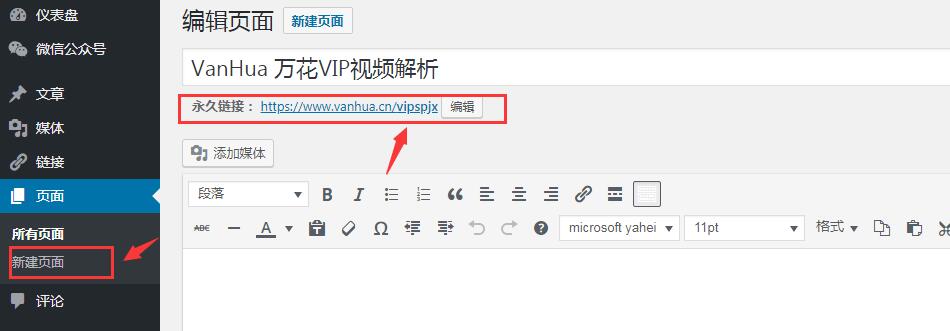
上传至当前主题目录下,回到wordpress后台新建页面,填写地址,标题;

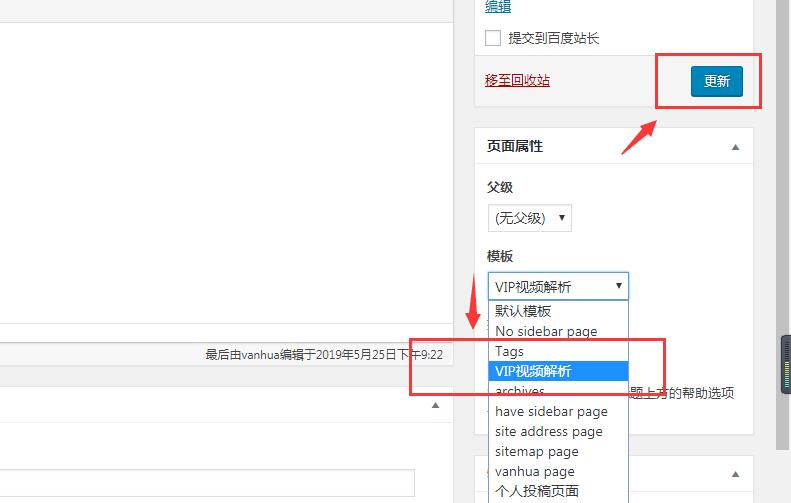
选择 vip视频解析页面;

成功之后到:你的域名/vipspjx页面查看!
OK。大功告成!喜欢的话给我点个赞哦!


这种解析不稳,过段时间可能就崩了
解析地址不行就换!