古腾堡编辑器出来这么久,我还是不习惯,而据我所知的话,国人大多数都是不习惯!
什么是古腾堡?
Gutenberg(古腾堡)是一个新的 WordPress 编辑器。它以 Johannes Gutenberg 命名,他在 500 多年前发明了一种可移动式印刷机。当前的可视化编辑器需要我们很多人利用短代码和 HTML 来使事情发挥作用。他们的目标是让这更容易,特别是那些刚刚开始使用 WordPress 的人。他们正在拥抱“ block ”,翻译过来就是“块”的意思,并希望添加更多高级布局选项。并且 WordPress 5.0 将 Gutenberg 编辑器命名为了“Block Editor/块编辑器”。
正如它所言那样“优雅而又简洁”,但我还是不习惯,哈哈!所以我还是喜欢经典编辑器,那么我们在5.0之后的wordpress版本怎么使用经典编辑器呢?
给大家带来两种方法,第一种适合自己折腾的,并有一点基础的,第二种适合小白,请对号入座!
一:几句代码就能解决的事情
屏蔽当前古腾堡编辑器,找到当前主题的functions.php文件,添加如下内容:
//禁用古腾堡编辑器
add_filter('use_block_editor_for_post', '__return_false');
//屏蔽古腾堡的样式加载
remove_action( 'wp_enqueue_scripts', 'wp_common_block_scripts_and_styles' );
这段代码旨在禁止古腾堡编辑器,使用老版本编辑器,但是它并不会自主判断当前wordpress版本,那么就有了下面的升级版本:
/**
* WordPress禁止使用古腾堡Gutenberg块编辑器继续使用经典编辑器
* 兼容判断当前wordpress版本
* https://www.vanhua.cn/1648.html
*/
// WP版本≥5.0版本时 正式集成Gutenberg古腾堡编辑器
if ( version_compare( get_bloginfo('version'), '5.0', '>=' ) ) {
add_filter('use_block_editor_for_post', '__return_false'); // 切换回之前的编辑器
remove_action( 'wp_enqueue_scripts', 'wp_common_block_scripts_and_styles' ); // 禁止前端加载样式文件
}else{
// 4.9.8 < WP < 5.0 插件形式集成Gutenberg古腾堡编辑器
add_filter('gutenberg_can_edit_post_type', '__return_false');
}
那么有些童鞋可能不怎么会操作,那么我们就带来第二种方法;
二:插件大法
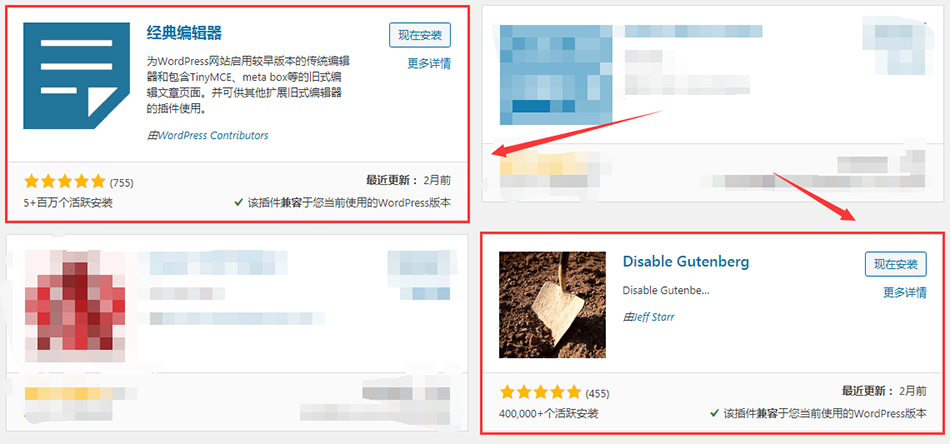
肯定有些童鞋心里在嘀咕,果不其然就是插件嘛,对,就是插件,给大家推荐三款插件(都是免费的): Classic Editor 和 Disable Gutenberg 。

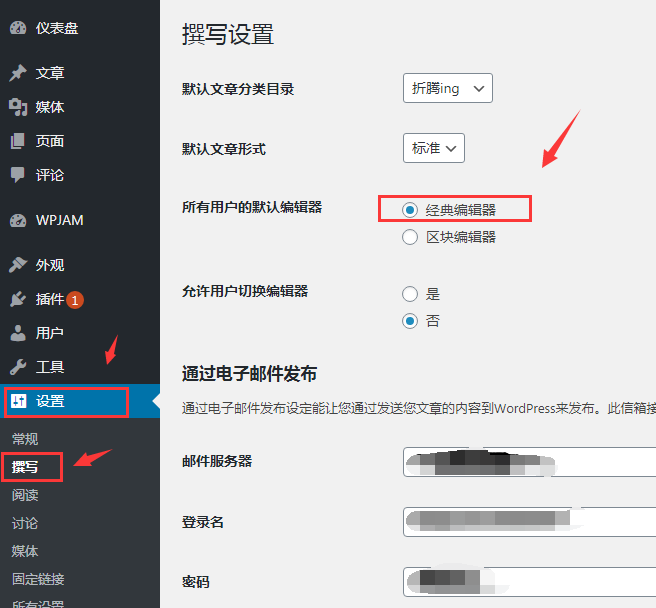
经典编辑器安装好之后呢,进入后台【设置】-【撰写】

还有一款很好用的插件,就是水煮鱼的WPJAM,这款插件功能很强大,我也是一直在使用的,给大家推荐一下吧!

相信看完这些,应该明白怎么屏蔽掉古腾堡,用回经典编辑器了吧。还有什么不明白的可以留言告知我,或者右下键联系我的QQ!


我用的代码。