Notice: 这篇文是写在自己博客上的,可能后期博客上会把此类文章删除,我就把他移过来吧!
给大家介绍两种方法来添加WordPress导航小图标icon
第一种就是用的免费字体Awesome,收录了675+个图标
目前被广泛运用的就是这种方式了,简单好用,兼容各种浏览器。
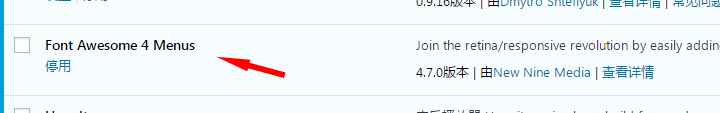
- 首先在插件库找到插件,下载安装并启用;
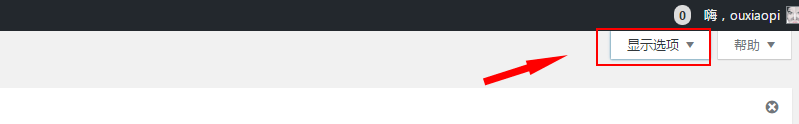
- 找到后台菜单页面,右上角-显示选项-显示高级菜单属性-选择css类;
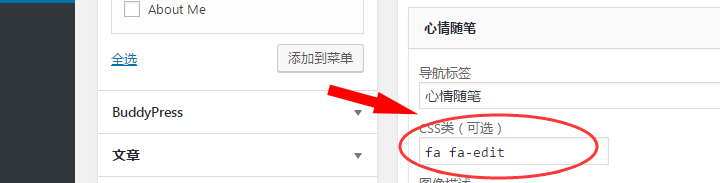
- 找到你需要添加icon的菜单,输入图标代码;
- 图标代码库,点我直达;
- 完成,Ctrl+F5,强制刷新下你的页面,看一下,是不是有了。

搜素 插件名称 Font Awesomen 4 Menus


那么在php中引用方式;
<i class="fa fa-edit" aria-hidden="true"></i>
接下来我们介绍第二种方法
阿里妈妈的Iconfont平台,可使用阿里账号或者GitHub账号登陆,点我直达;你可以自己设计图标上传到这个平台,也可将图标转换成字体,供前端工程师调用。

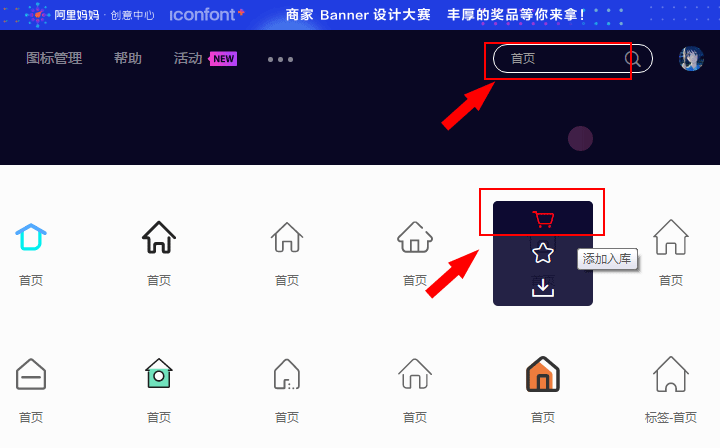
- Iconfont平台登陆以后,首先搜索你需要的图标,添加入库;
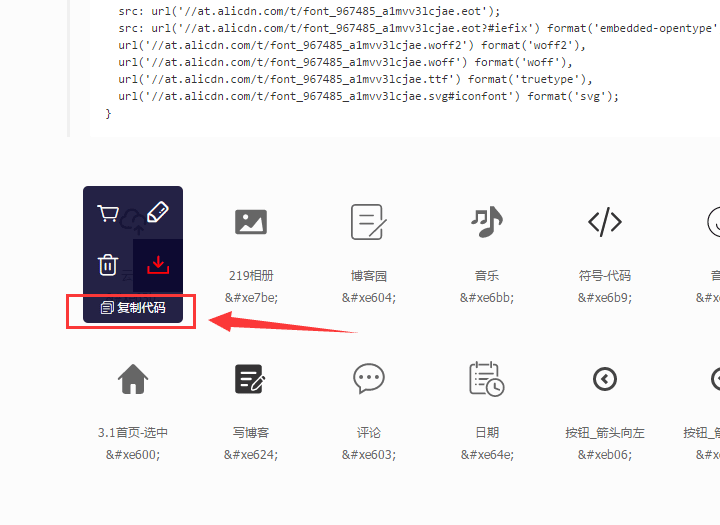
- 购物车图标下方添加至项目;
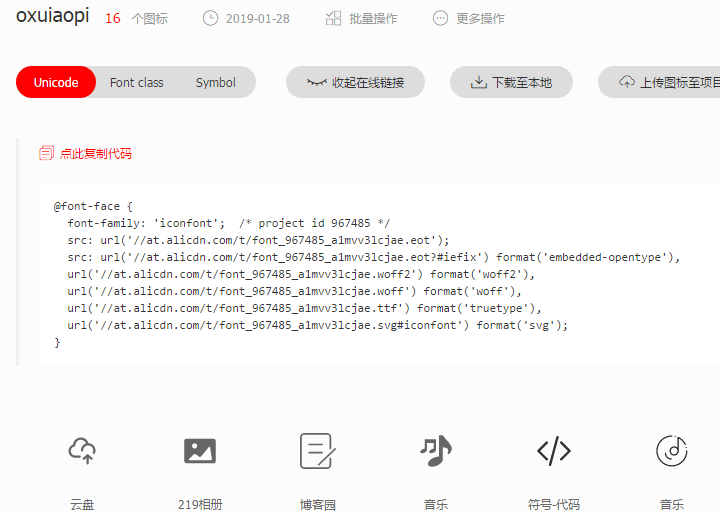
- 在项目库找到接入代码放入当前主题下面的style.css目录下

例如:(替换这段成自己项目库内代码)
/* 这个是你自己项目内代码 */
@font-face {
font-family: 'iconfont'; /* project id 967485 */
src: url('//at.alicdn.com/t/font_967485_a1mvv3lcjae.eot');
src: url('//at.alicdn.com/t/font_967485_a1mvv3lcjae.eot?#iefix') format('embedded-opentype'),
url('//at.alicdn.com/t/font_967485_a1mvv3lcjae.woff2') format('woff2'),
url('//at.alicdn.com/t/font_967485_a1mvv3lcjae.woff') format('woff'),
url('//at.alicdn.com/t/font_967485_a1mvv3lcjae.ttf') format('truetype'),
url('//at.alicdn.com/t/font_967485_a1mvv3lcjae.svg#iconfont') format('svg');
}
另外务必在后面加上这段代码
/* 务必加上这段代码 */
.iconfont{
font-family:"iconfont" !important;
font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
}
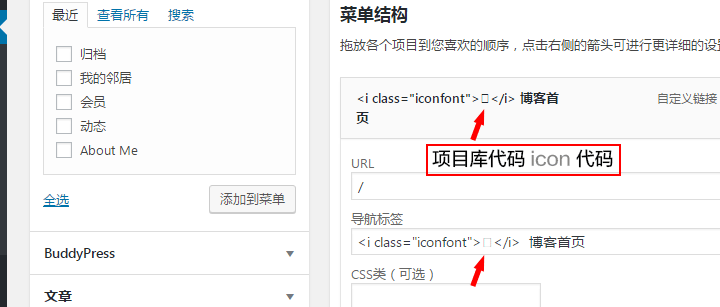
最后一步在导航添加icon样式,复制项目后台图标代码,例如后台代码为 
在导航名称前面加上如下
<i class="iconfont"></i>

完成后尝试刷新下你的页面,图标已经生效了。
当然两种方法仅供参考,有更好的方法,可以给我推荐一下,
两种方式都还是不错的,Awesome字体是免费的,首选吧!
阿里妈妈目前没有说收费,但是并没有说是免费,后期要不要收费还说不定。次选。


用过这个。