淘宝天猫现在的装修不像以前了,智能版很轻松就能搞定各种问题,当然还有些卖家还是停留在专业版,天猫旺铺版,那么自定义全屏还是需要通过代码来实现的!
还有虽然现在类似的自定义网站很多,不过不免会加一些自己的广告或者宣传内容在代码里,看起来不是很完美,对吧?没关系,小编今天来给大家介绍一种!
比较适用,用的是淘宝和天猫自己的样式,需要用得到的同学可以收藏一下!
下面我们来看看,C店和天猫会有细微的区别!
- C店(默认尺寸为1920*650,可自定义!)
<!-- 默认尺寸为 1920x650 像素 -->
<!-- c店 1920 -->
<div style="height:650px; overflow:hidden;">
<div class="footer-more-trigger" style="height:auto; width:auto; top:auto; left:50%; border:none; padding:0; z-index:9;">
<div class="footer-more-trigger" style="height:auto; width:auto; top:auto; left:-960px; border:none; padding:0; z-index:9;">
<!-- 内容放置区 -->
这个中间就是你需要放置的内容,选择替换自己的内容,可以将PS切片好的html插入,做好链接,或者热点!
<!-- 内容放置区 END -->
</div>
</div>
</div>
<!-- end -->
- 天猫(默认尺寸为1920*650,可自定义!)
<!-- 默认尺寸为 1920x650 像素 -->
<!-- 天猫 1920 -->
<div style="height:650px; overflow:hidden;">
<div class="sn-simple-logo" style="height:auto; width:auto; top:auto; left:50%; border:none; z-index:9;">
<div class="sn-simple-logo" style="height:auto; width:auto; top:auto; left:-960px; border:none; z-index:9;">
<!-- 内容放置区 -->
这个中间就是你需要放置的内容,选择替换自己的内容,可以将PS切片好的html插入,做好链接,或者热点!
<!-- 内容放置区 END -->
</div>
</div>
</div>
<!-- end -->
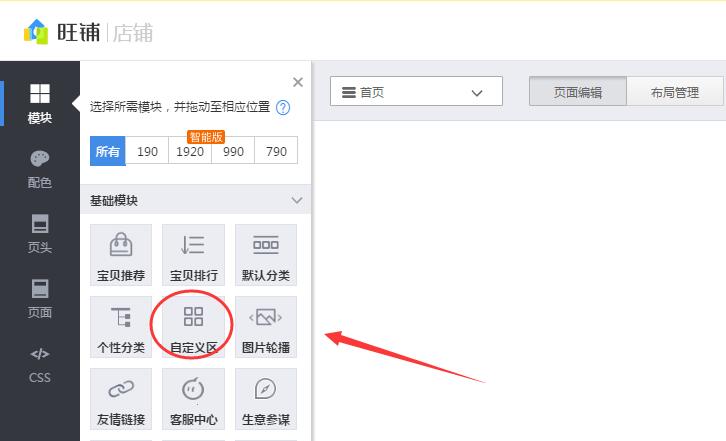
具体适用方法,以天猫为例,如下图

PC装修页左侧,选择自定义模块拖进布局;

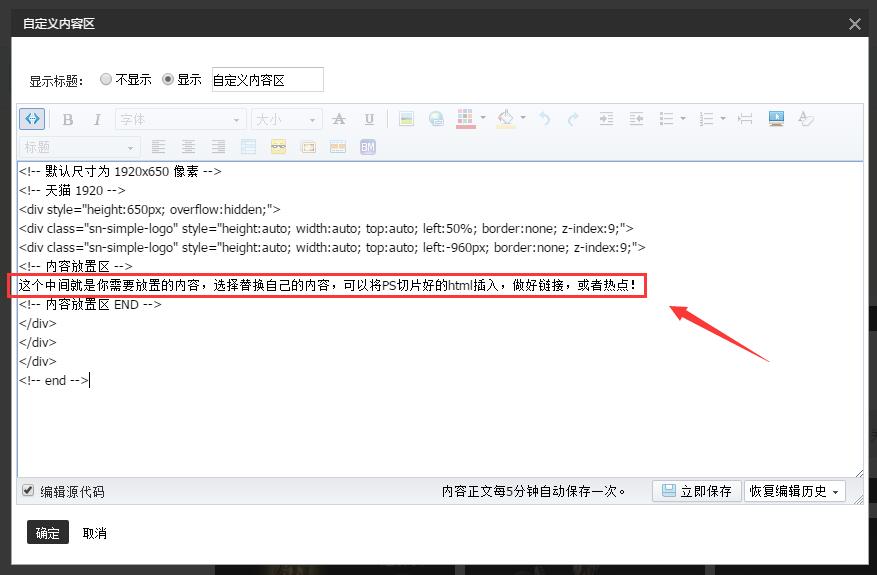
编辑自定义模块,点左上角显示源码,将全屏源码放入,在我框出的红线区域内容是你自己图片内容,可以在图片素材中心,直接复制代码,放入!加入你需要链接到的地址即可!当然页可以放入<table><img>…等内容!
C店同理,不多赘述了!学会了给我点个赞吧!

